Web Dev
-

5 Dec 2024
How I reduced an API call from >5 seconds to under 100ms
I wrote more terrible code. Here's how I fixed it.
-

22 Nov 2024
How I show Bluesky likes on my blog posts
Learn how to use the Bluesky API to show likes and Bluesky user avatars on your blog posts when you share them on Bluesky.
-

24 Sep 2024
Sentry can’t fix React hydration errors, but it can really help you debug them
Hydration failed because the initial ui does not match what was rendered on the server. Great.
-

19 Aug 2024
How to make your web page faster before it even loads
Perhaps you could use your new-found knowledge on DNS to wow people at all the cool parties you probably attend.
-

2 Jul 2024
Your bad LCP score might be a backend issue
This is the best way to debug slow web pages.
-

11 Jun 2024
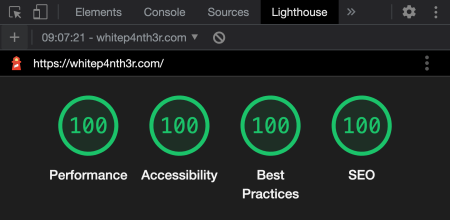
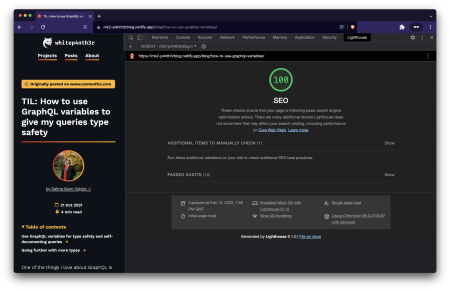
How To Hack Your Google Lighthouse Scores In 2024
I put on my lab coat and science googles to investigate.
-

9 Jun 2024
One does not simply delete cookies
Sometimes, even the most "intuitive" framework APIs can create misunderstandings in the minds of seasoned web developers (ahem, me).
-

15 May 2024
5 easy tips to improve your personal website performance
TL;DR: Add less.
-

11 Apr 2024
Your background images might be causing CLS
I broke the first rule of preventing CLS. Shame on me.
-

27 Mar 2024
How I fixed my brutal TTFB
I was EMBARRASSED.
-

11 Mar 2024
What is INP and why you should care
Your website performance is now trash until you optimize for INP.
-

21 Feb 2024
The future of Jamstack is anti-capitalist
Down with capitalism. - Mike Neumegen
-

25 Jan 2024
How to deal with API rate limits
API rate-limiting is a minefield. Why are there no standards?
-

20 Dec 2023
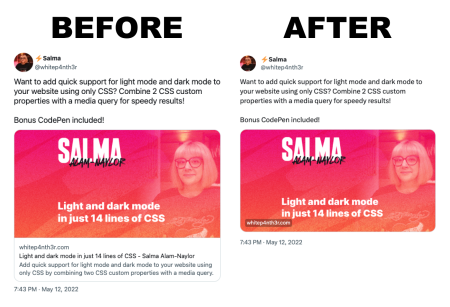
Twitter ruined your link previews: here’s how Cloudinary can help
Learn how to overlay text on your Open Graph images using the Cloudinary API and SDKs.
-

18 Dec 2023
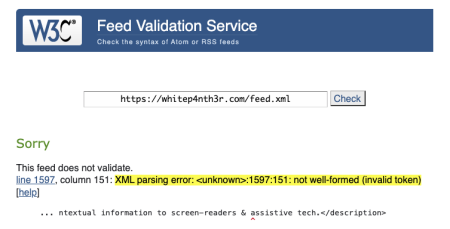
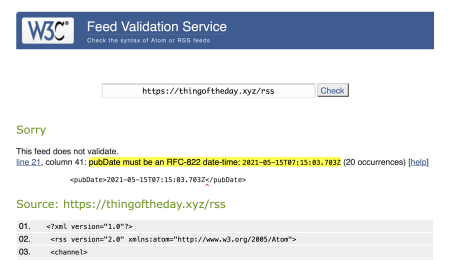
How to fix error: invalid character in entity name in RSS feeds
My RSS feed was broken for OVER A WEEK because I used an invalid character in the XML.
-

14 Dec 2023
Fallbacks for HTTP 404 images in HTML and JavaScript
What if an image doesn’t exist anymore? What if someone accidentally deleted an image in your CMS? How do you detect and deal with this?
-

10 Nov 2023
A story about HTTP status codes and why you should read documentation
Recently, I wrote some bad code. But this highlighted the importance of correct HTTP status codes, and how I should really read documentation.
-

28 Sep 2023
How to use jQuery with Astro
Understanding how to use jQuery in an Astro project was hard to Google. So I wrote my own guide for you and my future self.
-

21 Sep 2023
From LCP to CLS: Improve your Core Web Vitals with Image Loading Best Practices
Learn all about image lazy loading and how it can help improve performance, UX and core web vitals.
-

19 Jun 2023
The best light/dark mode theme toggle in JavaScript
Learn how to build The Ultimate Theme Toggle™️ for your website using JavaScript, CSS custom properties, local storage and system settings.
-

18 May 2023
A/B test CMS authored content with Netlify Edge Functions
Learn how to run an A/B test using content from your CMS and Netlify Edge Functions.
-

14 May 2023
How to split traffic and A/B test different page layouts on the same URL
Learn how to split traffic for A/B testing between different page layouts without changing the URL using Netlify Edge Functions.
-

16 Apr 2023
The Acronyms of Rendering on the Web
Learn about different types of rendering on the web, and how it impacts user experience, site performance, and SEO.
-

12 Apr 2023
Improve E-commerce Site Performance with Rendering Strategies
Learn how to optimize UX, site performance and SEO by taking a strategic approach to how you render different pages of your e-commerce store.
-

6 Jan 2023
How do I get started in web development?
Asking “How do I get started with web dev?” is like asking “How do I get started with cooking?”
-

15 Nov 2022
Single-page applications, multi-page applications, the history of Twitter tech, and a failed project
After I changed my mind about writing new JavaScript frameworks, I paused development on a new project, What the Framework (WTF). Here's why.
-

12 Jun 2022
How to deploy an Astro site
Deploy an Astro project as a static, server-rendered, or edge-rendered site, try out some Netlify templates, and learn how to deploy to Netlify.
-

29 May 2022
Level up your link previews in Slack
Add extra metadata to the head tag in your web pages to show richer previews in Slack when your link is unfurled.
-

10 May 2022
What is Jamstack?
Let's explore Jamstack, “Jamstack-adjacent” technologies, and how you can get started building on the Jamstack.
-

4 Apr 2022
HTML is all you need to make a website
HTML-only websites are a controversial and divisive topic. But why?
-

29 Mar 2022
How I massively improved my website performance by using the right tool for the job
I rebuilt my website AGAIN with the aim of using as little JavaScript as possible to improve performance. Did I succeed? And what did I learn?
-

21 Mar 2022
How to format dates for RSS feeds (RFC-822)
Here's a selection of links, guidance and code snippets to help you format dates for RSS feeds (RFC-822).
-

4 Mar 2022
Why you should ship your silly side projects
Let's take a look at what we learned building a very silly site for the Netlify Dusty Domains project in December 2021.
-

1 Mar 2022
A prototype is all you need to launch a site
Catch up on a Twitch live stream where I prototyped Women of Jamstack with 11ty and YOLO deployed it to Netlify on a custom domain.
-

13 Feb 2022
How I improved your Google Lighthouse SEO score
Why has Google Lighthouse been penalising us for canonical links on different domains? I set out to solve this conundrum once and for all.
-

11 Feb 2022
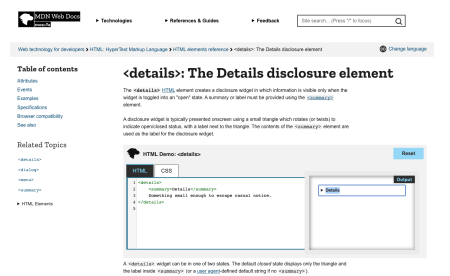
How to build an HTML-only accordion — no JavaScript required!
You don't need JavaScript to build accordions! Use HTML only and just four lines of code.
-

13 Dec 2021
An introduction to GraphQL and how to use GraphQL APIs
Here's everything I learned this year about GraphQL for anyone getting started.
-

29 Nov 2021
How to load responsive images in AVIF and WebP using the HTML picture element
A complete guide on how to serve responsive images in WebP and the new AVIF format where supported, using the HTML picture element.
-

4 Oct 2021
What is a REST API?
REST? API? What does it all mean? Let’s break it down.
-

16 Sep 2021
Ecommerce and Next.js on the Jamstack — with Colby Fayock
I sat down with Colby Fayock to chat about Next.js and how all of its features help enable developers to build great experiences on the web.
-

7 Sep 2021
How to build a personalized image social sharing app with Cloudinary and Next.js
Encourage your event attendees to share their tickets for your next virtual event!
-

11 Aug 2021
What is an API?
Let's learn about application programming interfaces.
-

4 Aug 2021
A Next.js complete beginner tutorial using the Spotify API
I'm joined by Ebonie (metalandcoffee_) where we set up a new Next.js and Spotify API project to curate music recommendations.
-

16 May 2021
How to make your font sizes accessible with CSS
Here's how to make sure your website respects font size preferences specified in browser settings using two important CSS concepts.
-

3 May 2021
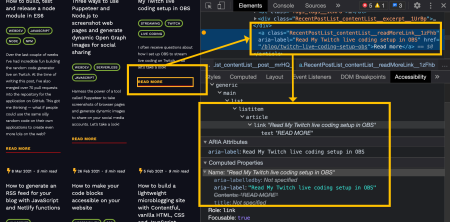
When to use aria-labels in your HTML
This is one of the most important ways to use aria-labels so your code provides contextual information to screen-readers and assistive tech.