Serverless
-

25 Jun 2023
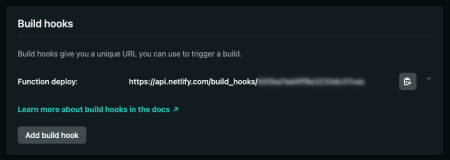
How I deploy my website using my Apple Watch
TL:DR; a serverless function and build hook on Netlify, and an Apple Shortcut.
-

11 Aug 2022
Add personalization to static HTML with Netlify Edge Functions — no browser JavaScript required
Check out the video tutorial and accompanying walk-through.
-

26 Apr 2022
We're all living on it. But what exactly is The Edge?
But what is The Edge? What are Edge Functions? And why does it matter?
-

15 Feb 2022
How to deploy your Netlify site with an Elgato Stream Deck
Use a little serverless function to kick off a site build with a button.
-

18 Jan 2022
How to use really long environment variables in Netlify functions
Here’s how you can use a Netlify build plugin to use longer environment variables in your functions.
-

17 Mar 2021
3 ways to use Puppeteer and Node.js to screenshot web pages and generate Open Graph images for socials
Take screenshots of browser pages and generate dynamic images to share on your social media accounts.
-

8 Mar 2021
How to generate an RSS feed for your blog with JavaScript and Netlify functions
On demand RSS feeds — a neat use for serverless functions.