Here's a selection of links, guidance and code snippets to help you format dates for RSS feeds (RFC-822).
⚠️ This post is over two years old and may contain some outdated technical information. Please proceed with caution!
I built my first RSS feed back in March 2021. Since I learned all about RSS, I like to find opportunities to build RSS feeds for new projects. However, I often have trouble remembering the valid pubDate format for RSS feeds, and I've always found it difficult to Google for the correct date format in plain English (RFC-822). Here's a selection of links, guidance and code snippets all about the correct date format for RSS feeds.
Validating your RSS feed
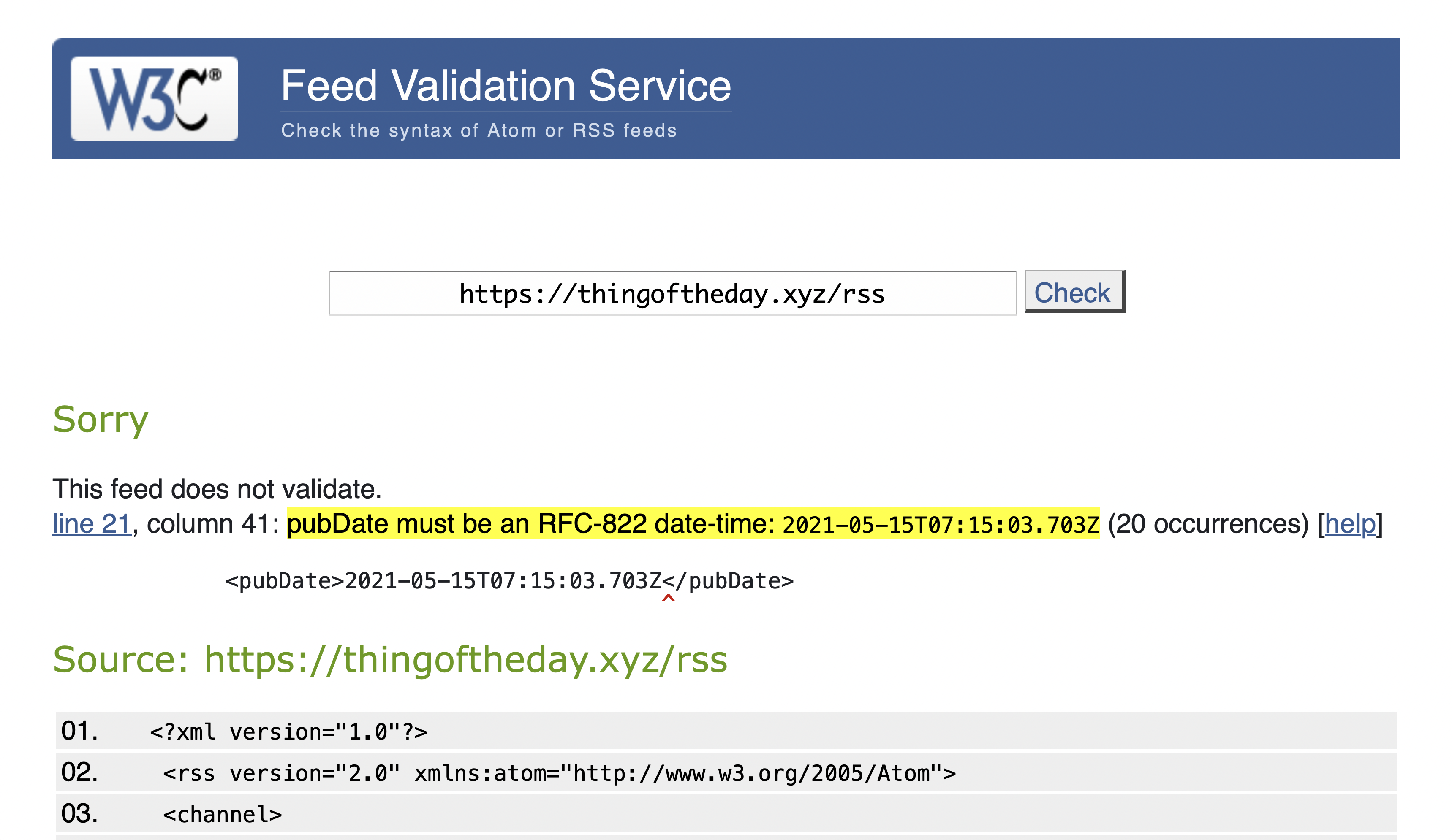
I use the W3C Feed Validation Service to validate RSS feeds, where you can validate an RSS document either by URI or direct XML input.
Here's what happens when a pubDate is invalid. The validator reports that "pubDate must be an RFC-822 date-time".

There's a help link directly after the warning, but this is the part I always miss. And so I end up Googling for "RFC-822 date-time format" over and over and over with no good results — until I finally remember to click the help link 😅.
Maybe I'll remember to search on my blog next time for the following crucial information below!
Valid RFC-822 date format
Valid RFC-822 dates should follow this format — Wed, 02 Oct 2002 08:00:00 EST — which comprises:
Three letter day of the week followed by a comma (e.g.
Wed,)Day date with leading zero (e.g.
02)Three letter month of the year (e.g.
Oct)Full year (e.g.
2002)Days, minutes, and seconds in 24 hour format (e.g.
08:00:00)Three letter timezone code OR timezone offset (e.g.
GMTor+0200)
<pubDate>Wed, 02 Oct 2002 08:00:00 EST</pubDate>
<pubDate>Wed, 02 Oct 2002 13:00:00 GMT</pubDate>
<pubDate>Wed, 02 Oct 2002 15:00:00 +0200</pubDate>Read the full help doc on the W3C validation service.
Using JavaScript to build an RFC-822 date
Here's how I take a date string and convert it to an RFC-822 date in plain JavaScript with no dependencies.
Disclaimer! I save dates in two timezones — GMT or BST — and so the code only accounts for those two timezones. You may need to work your own magic for your own timezones.
// add a leading 0 to a number if it is only one digit
function addLeadingZero(num) {
num = num.toString();
while (num.length < 2) num = "0" + num;
return num;
}
function buildRFC822Date(dateString) {
const dayStrings = ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"];
const monthStrings = ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
const timeStamp = Date.parse(dateString);
const date = new Date(timeStamp);
const day = dayStrings[date.getDay()];
const dayNumber = addLeadingZero(date.getDate());
const month = monthStrings[date.getMonth()];
const year = date.getFullYear();
const time = `${addLeadingZero(date.getHours())}:${addLeadingZero(date.getMinutes())}:00`;
const timezone = date.getTimezoneOffset() === 0 ? "GMT" : "BST";
//Wed, 02 Oct 2002 13:00:00 GMT
return `${day}, ${dayNumber} ${month} ${year} ${time} ${timezone}`;
}
// date in GMT timezone
const exampleOne = buildRFC822Date("2021-11-29T00:00:00.000Z");
// date in BST timezone
const exampleTwo = buildRFC822Date("2021-09-08T00:00:00.000+01:00");
console.log(exampleOne);
console.log(exampleTwo);Find the code on GitHub if you'd like to fork the repository and run it. Instructions are in the README.
This is your periodic reminder to write down and explore anything you repeatedly struggle with for your future self. Hopefully, after writing this post, building RSS feeds in the future will be plain-sailing for me!
If you'd like to learn more about RSS feeds and how to build one from scratch, check out the post I wrote about it — How to generate an RSS feed for your blog with JavaScript and Netlify functions.

Salma Alam-Naylor
I'm a live streamer, software engineer, and developer educator. I help developers build cool stuff with blog posts, videos, live coding and open source projects.

