HTML-only websites are a controversial and divisive topic. But why?
I recently wrote about How I massively improved my website performance by using the right tool for the job, and the TL;DR is that being mindful and purposeful about using less JavaScript, CSS, third-party scripts and whatever else we build websites with these days — dramatically increases site performance, accessibility and the end-user experience.
This got me thinking about a great post by Cassidy Williams about adding less.
Your websites start fast until you add too much to make them slow. Do you need any framework at all? Could you do what you want natively in the browser?
Websites are natively fast. And at the heart of every website is pure, unassuming, unadulterated HTML. At the dawn of Web 1.0, there was only HTML. The first website ever is still online, and yes — it's just HTML. It's fast and it just works™.
On a quiet Sunday afternoon I threw out a tweet in support of this. In a world full of JavaScript frameworks, SPAs, cutting-edge CSS animations, powerful devices and fast internet connections, I wanted to celebrate the perfect validity of HTML-only websites and see what people were building.
HTML-only showcase
After kicking off the showcase with this iconic website (don't click if you're uncomfortable with profanity!), I received some great submissions. It was wonderful to see that there are plenty of developers out there who are unashamedly building HTML-only websites.
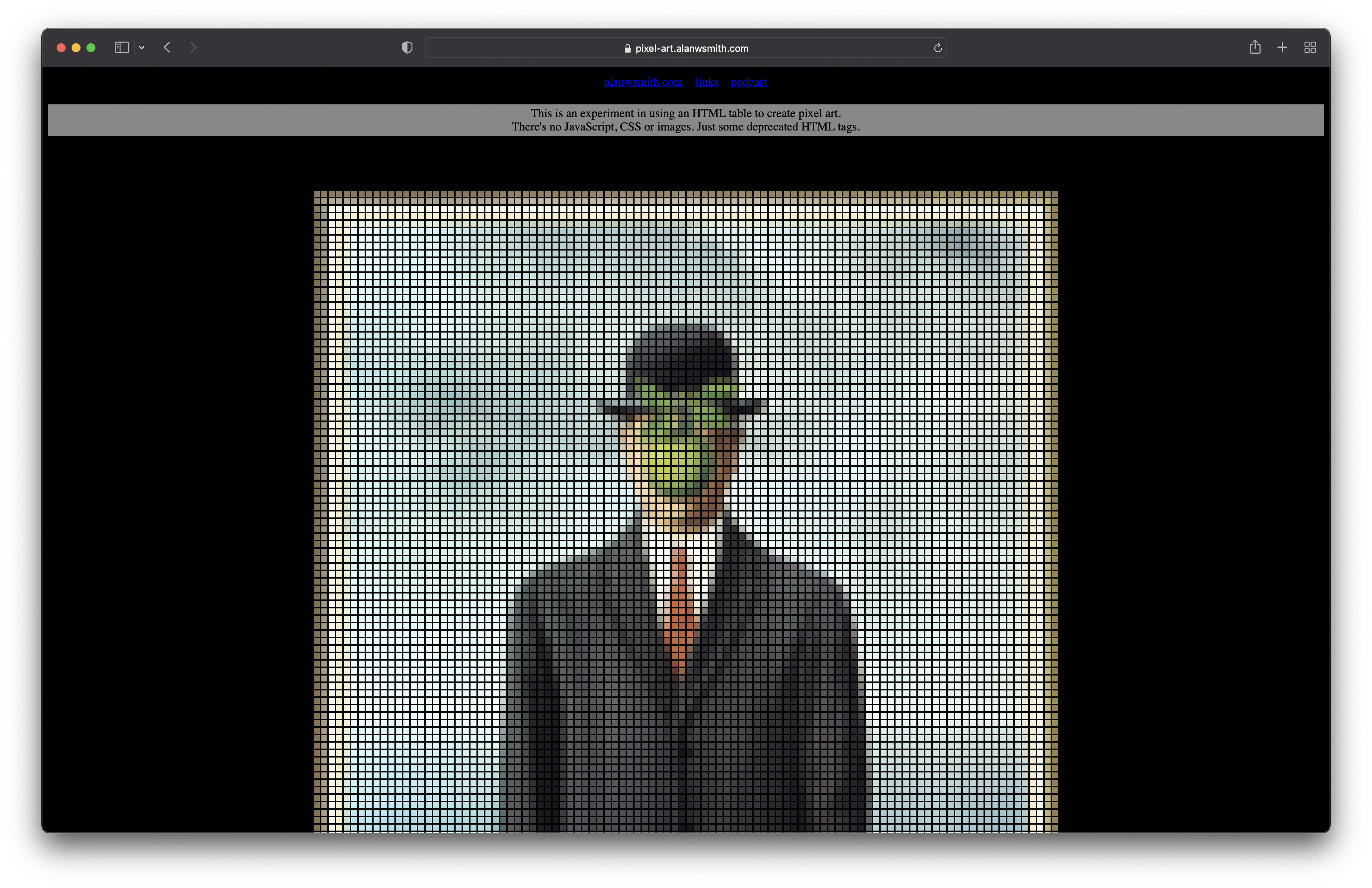
Alan Smith had fun with creating pixelart using HTML tables and a few deprecated HTML tags on https://pixel-art.alanwsmith.com/.

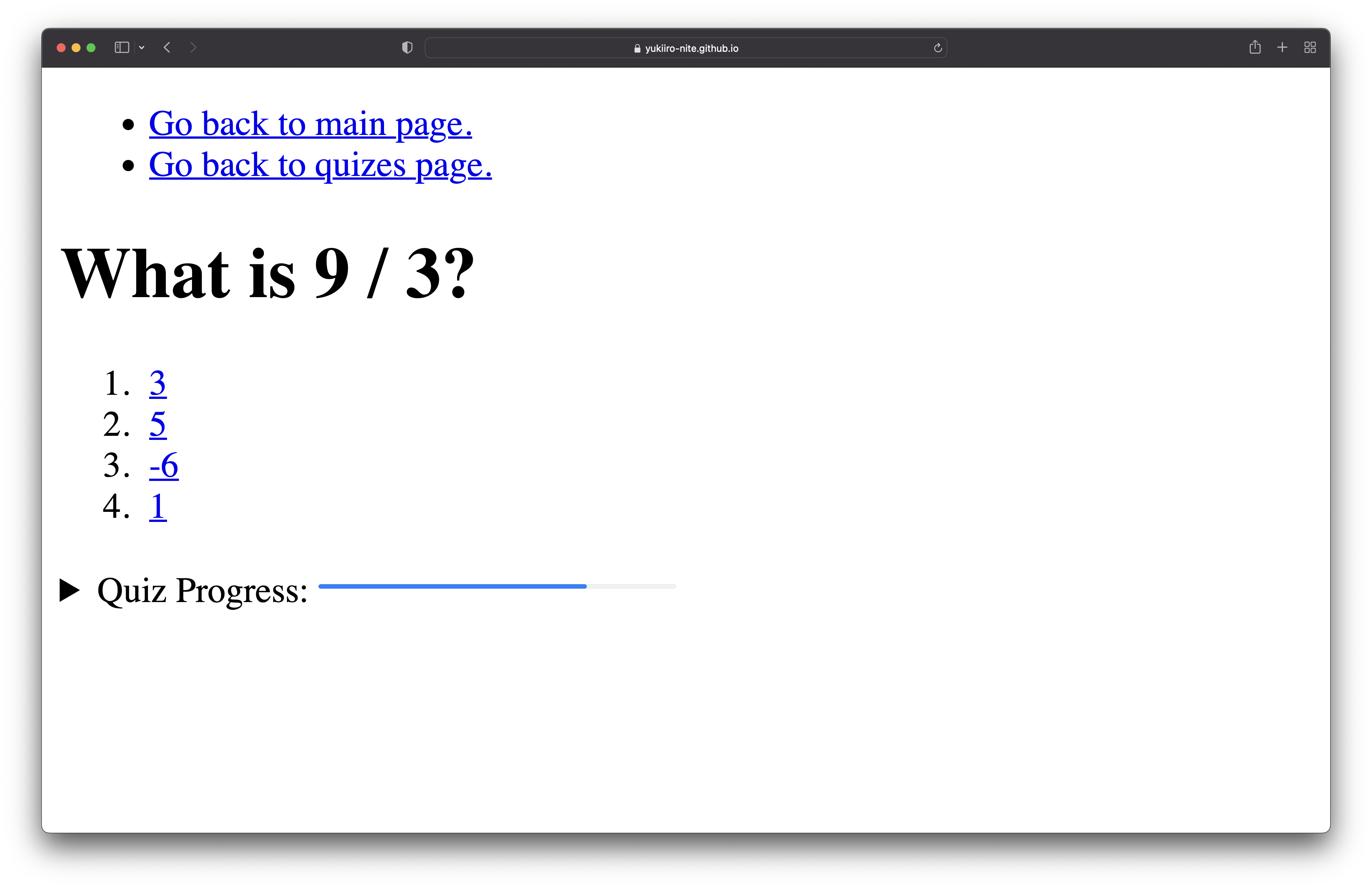
Taylor Hunt shared a very clever HTML-only math quiz built by his friend Michael Bryant.

Alex Riviere showed us what's possible using HTML table attributes to "fake" CSS on https://html-only.netlify.app/. I love that Alex calls out that "Pretty HTML only pages are difficult to make well, and accessible. But here we are. I'm trying my best."

Design engineer Lochie Axon shared their website with us. "My website has been html only for years now, excluding one very important element."

Dom shared a popular blog site in Germany — and it comes complete with an RSS feed!

Stephanie Eckles showcases nojson.dev — a site "lovingly crafted with NoJSON HTML". Read the full story here (it's a good read!).

And finally, Adrian baked us a delicious HTML cake he made using a delicious HTML table.

HTML-only is controversial, apparently
Amidst the fun showcase of HTML-only websites, as with anything on the internet, there was of course, some controversy.
HTML is all you need to build a website!
Some people asked, "Why?" I say, "Why not?"
Some people claimed that websites without CSS and JavaScript are "bland". Who cares? If your content is readable and accessible without the noisy bells and whistles of loading animations and a fancy-pants design, then ship it.
Someone else said HTML-only websites are "ugly as hell." I disagree. They're beautiful.
Why all this backlash against HTML-only websites? It is, after all, the fundamental tool of the web — our history. In the web ecosystem of the 2020s, developers are inundated with shiny things. Build tools, JavaScript frameworks, CSS frameworks, and more. These are all fun toys to play with — and a lot of them do a great job — but at what cost? Do we run the risk of losing our roots and where it all started? Or do we view HTML-only websites as being too easy? Too simple? Not impressive enough?
I'm not sure. But what I am sure about, is that websites don't need to be complicated to be effective. Add less. Ship less. Worry about less. And remember — HTML is where it all started. And it's all you ever need to get started.

Salma Alam-Naylor
I'm a live streamer, software engineer, and developer educator. I help developers build cool stuff with blog posts, videos, live coding and open source projects.