CSS
-

24 Apr 2024
Why don’t we talk about minifying CSS anymore?
Remember Grunt files?
-

19 Jun 2023
The best light/dark mode theme toggle in JavaScript
Learn how to build The Ultimate Theme Toggle™️ for your website using JavaScript, CSS custom properties, local storage and system settings.
-

3 May 2023
The universal CSS * selector isn't actually universal
For my ENTIRE career I have been living with an enormous misconception: the universal CSS selector doesn't actually select EVERYTHING.
-

23 Apr 2023
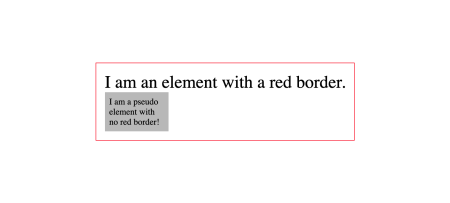
Hide text in CSS pseudo elements from screen readers with this one weird trick
Learn how to hide decorative text generated by CSS from screen readers, so that your weird designs don't interrupt the flow of the text.
-

22 Nov 2022
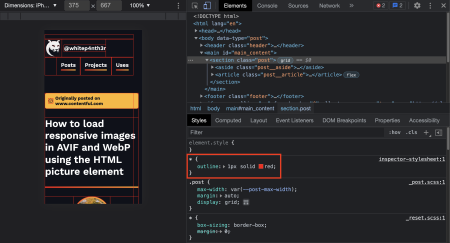
A responsive striped CSS gradient inspired by 80s VHS tapes
Create a responsive, horizontal-striped CSS gradient inspired by 80s VHS tapes using CSS custom properties and a linear gradient.
-

31 Aug 2022
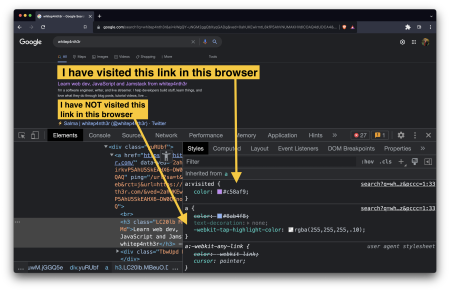
What's the difference between : and :: in CSS?
I spent years Googling this question before the information stayed in my brain. Sound familiar? Then this post is for you.
-

11 May 2022
Light and dark mode in just 14 lines of CSS
Combine two CSS custom properties with a media query to get set up with light and dark mode in seconds.
-

6 Feb 2022
Debug your CSS layouts with this one simple trick
Are you battling with layouts in CSS? Use this one line of CSS to help you debug what's up and get you back on the road to success.
-

16 May 2021
How to make your font sizes accessible with CSS
Here's how to make sure your website respects font size preferences specified in browser settings using two important CSS concepts.
-

10 May 2021
What is BEM in CSS?
Did you change CSS somewhere and something unexpected happened somewhere else? I have the solution for you.
-

26 Feb 2021
How to make your code blocks accessible on your website
How do you ensure your code blocks adhere to Web Content Accessibility Guidelines (WCAG) standards?