Tutorials
-

11 Oct 2023
Using hooks to monitor and error track with Sentry when self-hosting Directus
Learn how to set up Sentry monitoring and error tracking for your self-hosted Directus project by building custom hooks.
-

18 May 2023
A/B test CMS authored content with Netlify Edge Functions
Learn how to run an A/B test using content from your CMS and Netlify Edge Functions.
-

14 May 2023
How to split traffic and A/B test different page layouts on the same URL
Learn how to split traffic for A/B testing between different page layouts without changing the URL using Netlify Edge Functions.
-

12 Dec 2022
How to get the user’s timezone in JavaScript with Edge Functions
You don‘t need client-side JavaScript to localize dates and times according to timezone — use timezone data in Netlify Edge Functions.
-

25 Oct 2022
Personalize your static site based on a previous site referral
Learn how to use Netlify Edge Functions to personalize static HTML pages based on the HTTP referer header.
-

24 Aug 2022
Rewrite HTML and transform page props in Next.js with Next.js Advanced Middleware
Learn how to use Next.js Advanced Middleware from Netlify.
-

11 Aug 2022
Add personalization to static HTML with Netlify Edge Functions — no browser JavaScript required
Check out the video tutorial and accompanying walk-through.
-

24 Jul 2022
How to view Google Lighthouse scores for your site in Netlify
Install the integration. Check your scores. Profit.
-

12 Jun 2022
How to deploy an Astro site
Deploy an Astro project as a static, server-rendered, or edge-rendered site, try out some Netlify templates, and learn how to deploy to Netlify.
-

8 Jun 2022
Build a business card CLI tool
Learn how to use Node.js, npm and npx to build a CLI tool to output a business card to the terminal. Bonus demo repository included!
-

29 May 2022
Level up your link previews in Slack
Add extra metadata to the head tag in your web pages to show richer previews in Slack when your link is unfurled.
-

21 Mar 2022
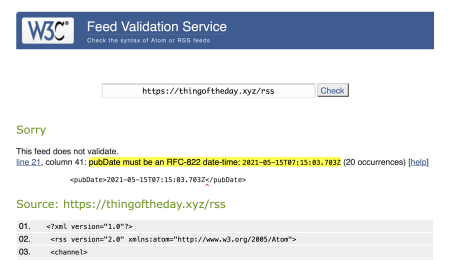
How to format dates for RSS feeds (RFC-822)
Here's a selection of links, guidance and code snippets to help you format dates for RSS feeds (RFC-822).
-

22 Feb 2022
Build a CMS preview workflow for your Jamstack site
Learn how to preview your draft content stored in Contentful by building a custom app that builds a preview branch of your static site.
-

15 Feb 2022
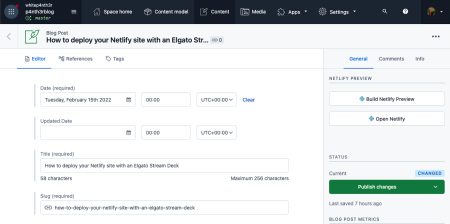
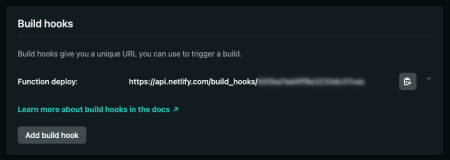
How to deploy your Netlify site with an Elgato Stream Deck
Use a little serverless function to kick off a site build with a button.
-

11 Feb 2022
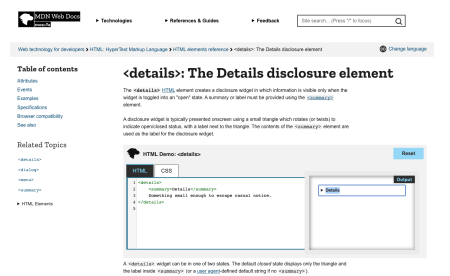
How to build an HTML-only accordion — no JavaScript required!
You don't need JavaScript to build accordions! Use HTML only and just four lines of code.
-

18 Jan 2022
How to use really long environment variables in Netlify functions
Here’s how you can use a Netlify build plugin to use longer environment variables in your functions.
-

29 Nov 2021
How to load responsive images in AVIF and WebP using the HTML picture element
A complete guide on how to serve responsive images in WebP and the new AVIF format where supported, using the HTML picture element.
-

21 Oct 2021
TIL: How to use GraphQL variables to give my queries type safety
How can you make sure your GraphQL queries are safe from nasties? Let’s find out.
-

7 Sep 2021
How to build a personalized image social sharing app with Cloudinary and Next.js
Encourage your event attendees to share their tickets for your next virtual event!
-

4 Aug 2021
A Next.js complete beginner tutorial using the Spotify API
I'm joined by Ebonie (metalandcoffee_) where we set up a new Next.js and Spotify API project to curate music recommendations.
-

1 Jul 2021
How to add Algolia InstantSearch to your Next.js application
Every content website needs a search box.
-

14 Jun 2021
How to filter entries by linked references in GraphQL
Check out this quick guide that shows you how to get the data you need using the linkedFrom field in your query.
-

27 May 2021
How to use GitHub actions and Contentful webhooks to show your latest blog posts on your GitHub README
Want to show your latest blog posts on your GitHub README? Here's how I do it using the power of GitHub actions and webhooks in Contentful.
-

16 May 2021
How to make your font sizes accessible with CSS
Here's how to make sure your website respects font size preferences specified in browser settings using two important CSS concepts.
-

3 May 2021
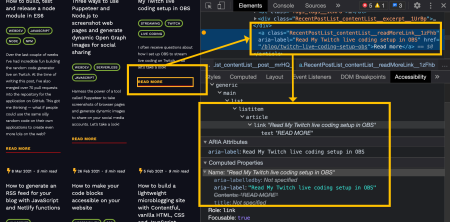
When to use aria-labels in your HTML
This is one of the most important ways to use aria-labels so your code provides contextual information to screen-readers and assistive tech.
-

22 Apr 2021
Paginating your Contentful blog posts in Next.js with the GraphQL API
In this post, we’re going to build a set of article list pages that display a number of blog post summaries per page.
-

13 Apr 2021
Rendering linked assets and entries in the Contentful Rich Text field
Take a deep dive into rendering linked assets and entries in the Contentful Rich Text field using both the REST and GraphQL APIs.
-

10 Apr 2021
How to build, test and release a node module in ES6
If you Google "build test release npm module" this is the top result. Cool, huh?
-

17 Mar 2021
3 ways to use Puppeteer and Node.js to screenshot web pages and generate Open Graph images for socials
Take screenshots of browser pages and generate dynamic images to share on your social media accounts.
-

8 Mar 2021
How to generate an RSS feed for your blog with JavaScript and Netlify functions
On demand RSS feeds — a neat use for serverless functions.
-

26 Feb 2021
How to make your code blocks accessible on your website
How do you ensure your code blocks adhere to Web Content Accessibility Guidelines (WCAG) standards?
-

5 Feb 2021
How to build a lightweight microblogging site with Contentful, vanilla HTML, CSS and JavaScript
Learn how to build a lightweight microblog with Contentful and vanilla HTML, CSS and JavaScript.