Accessibility
-

23 Apr 2023
Hide text in CSS pseudo elements from screen readers with this one weird trick
Learn how to hide decorative text generated by CSS from screen readers, so that your weird designs don't interrupt the flow of the text.
-

29 Nov 2021
How to load responsive images in AVIF and WebP using the HTML picture element
A complete guide on how to serve responsive images in WebP and the new AVIF format where supported, using the HTML picture element.
-

16 May 2021
How to make your font sizes accessible with CSS
Here's how to make sure your website respects font size preferences specified in browser settings using two important CSS concepts.
-

3 May 2021
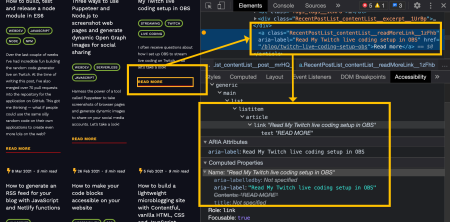
When to use aria-labels in your HTML
This is one of the most important ways to use aria-labels so your code provides contextual information to screen-readers and assistive tech.
-

26 Feb 2021
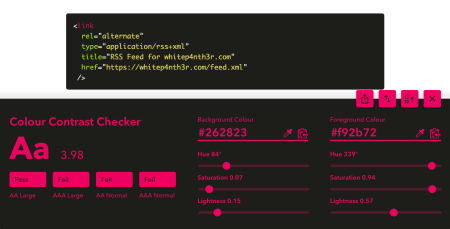
How to make your code blocks accessible on your website
How do you ensure your code blocks adhere to Web Content Accessibility Guidelines (WCAG) standards?