Blogs and tutorials
-

12 Jun 2022
How to deploy an Astro site
Deploy an Astro project as a static, server-rendered, or edge-rendered site, try out some Netlify templates, and learn how to deploy to Netlify.
-

8 Jun 2022
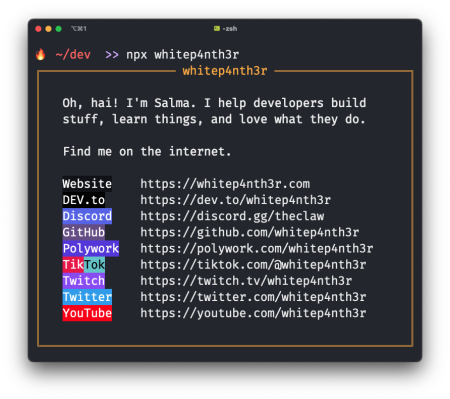
Build a business card CLI tool
Learn how to use Node.js, npm and npx to build a CLI tool to output a business card to the terminal. Bonus demo repository included!
-

29 May 2022
Level up your link previews in Slack
Add extra metadata to the head tag in your web pages to show richer previews in Slack when your link is unfurled.
-

11 May 2022
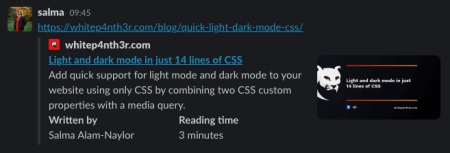
Light and dark mode in just 14 lines of CSS
Combine two CSS custom properties with a media query to get set up with light and dark mode in seconds.
-

10 May 2022
What is Jamstack?
Let's explore Jamstack, “Jamstack-adjacent” technologies, and how you can get started building on the Jamstack.
-

26 Apr 2022
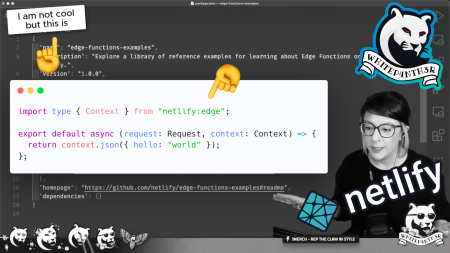
We're all living on it. But what exactly is The Edge?
But what is The Edge? What are Edge Functions? And why does it matter?
-

4 Apr 2022
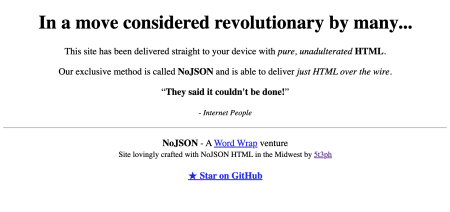
HTML is all you need to make a website
HTML-only websites are a controversial and divisive topic. But why?
-

29 Mar 2022
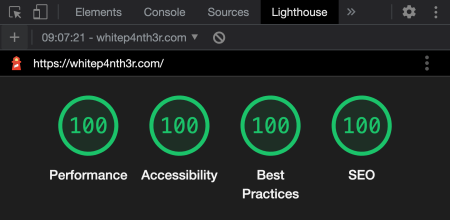
How I massively improved my website performance by using the right tool for the job
I rebuilt my website AGAIN with the aim of using as little JavaScript as possible to improve performance. Did I succeed? And what did I learn?
-

21 Mar 2022
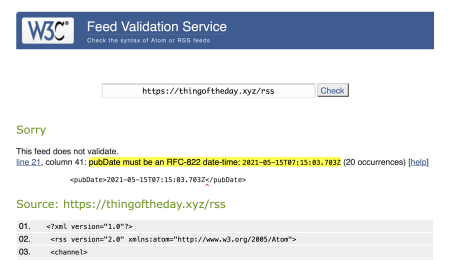
How to format dates for RSS feeds (RFC-822)
Here's a selection of links, guidance and code snippets to help you format dates for RSS feeds (RFC-822).
-

7 Mar 2022
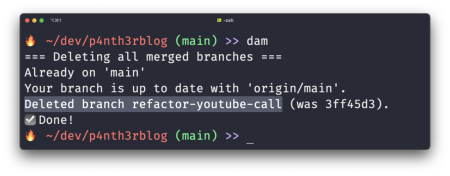
How to delete all merged git branches with one terminal command
Automate your git cleanup! Here's a shell function to add to your bashrc/zshrc file to delete all merged git branches in one command.
-

4 Mar 2022
Why you should ship your silly side projects
Let's take a look at what we learned building a very silly site for the Netlify Dusty Domains project in December 2021.
-

1 Mar 2022
A prototype is all you need to launch a site
Catch up on a Twitch live stream where I prototyped Women of Jamstack with 11ty and YOLO deployed it to Netlify on a custom domain.
-

22 Feb 2022
Build a CMS preview workflow for your Jamstack site
Learn how to preview your draft content stored in Contentful by building a custom app that builds a preview branch of your static site.
-

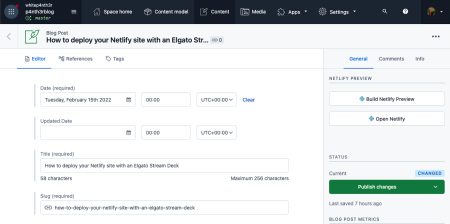
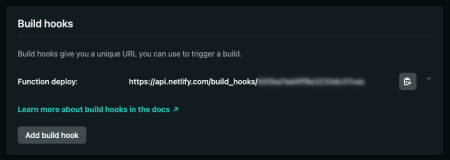
15 Feb 2022
How to deploy your Netlify site with an Elgato Stream Deck
Use a little serverless function to kick off a site build with a button.
-

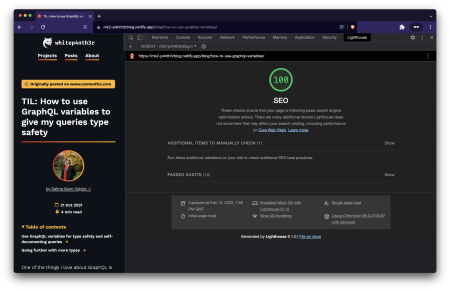
13 Feb 2022
How I improved your Google Lighthouse SEO score with a lot of research and one quick PR
Why has Google Lighthouse been penalising us for canonical links on different domains? I set out to solve this conundrum once and for all.