Blogs and tutorials
-

12 Apr 2023
Improve E-commerce Site Performance with Rendering Strategies
Learn how to optimize UX, site performance and SEO by taking a strategic approach to how you render different pages of your e-commerce store.
-

17 Mar 2023
Make time
I used use a week of PTO to see what tips and tricks I could experiment with to try and fix my life. Here’s how it went.
-

6 Jan 2023
How do I get started in web development?
Asking “How do I get started with web dev?” is like asking “How do I get started with cooking?”
-

3 Jan 2023
2022: what I made, what I learned, and what I didn't do
Let's take a look back at 2022: what I made, what I learned — both professionally and personally — and what I didn't get around to.
-

12 Dec 2022
How to get the user’s timezone in JavaScript with Edge Functions
You don‘t need client-side JavaScript to localize dates and times according to timezone — use timezone data in Netlify Edge Functions.
-

22 Nov 2022
A responsive striped CSS gradient inspired by 80s VHS tapes
Create a responsive, horizontal-striped CSS gradient inspired by 80s VHS tapes using CSS custom properties and a linear gradient.
-

15 Nov 2022
Single-page applications, multi-page applications, the history of Twitter tech, and a failed project
After I changed my mind about writing new JavaScript frameworks, I paused development on a new project, What the Framework (WTF). Here's why.
-

25 Oct 2022
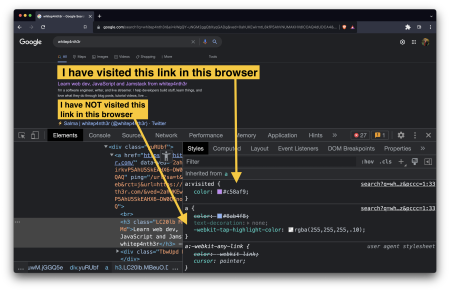
Personalize your static site based on a previous site referral
Learn how to use Netlify Edge Functions to personalize static HTML pages based on the HTTP referer header.
-

3 Oct 2022
I changed my mind about writing new JavaScript frameworks
Maybe you should write a new JavaScript framework. And here’s why.
-

5 Sep 2022
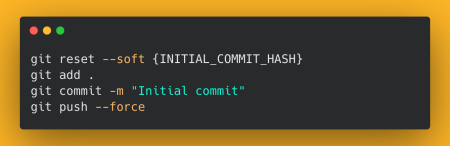
Rewrite your git history in 4 friendly commands
Did you make a series of unfortunate commits? Learn how to clean up your nonsense.
-

31 Aug 2022
What's the difference between : and :: in CSS?
I spent years Googling this question before the information stayed in my brain. Sound familiar? Then this post is for you.
-

24 Aug 2022
Rewrite HTML and transform page props in Next.js with Next.js Advanced Middleware
Learn how to use Next.js Advanced Middleware from Netlify.
-

11 Aug 2022
Add personalization to static HTML with Netlify Edge Functions — no browser JavaScript required
Check out the video tutorial and accompanying walk-through.
-

24 Jul 2022
How to view Google Lighthouse scores for your site in Netlify
Install the integration. Check your scores. Profit.
-
22 Jun 2022
Should I write a new JavaScript framework?
Do you often ask yourself, should I write a new JavaScript framework? Here's some things you should consider, and some tips to get you started.