JavaScript
-

20 Feb 2024
Ramblings about JavaScript scope, weird errors and frameworks
I did learn the thing. But I forgot to remember the thing.
-

12 Dec 2022
How to get the user’s timezone in JavaScript with Edge Functions
You don‘t need client-side JavaScript to localize dates and times according to timezone — use timezone data in Netlify Edge Functions.
-

15 Nov 2022
Single-page applications, multi-page applications, the history of Twitter tech, and a failed project
After I changed my mind about writing new JavaScript frameworks, I paused development on a new project, What the Framework (WTF). Here's why.
-

25 Oct 2022
Personalize your static site based on a previous site referral
Learn how to use Netlify Edge Functions to personalize static HTML pages based on the HTTP referer header.
-

3 Oct 2022
I changed my mind about writing new JavaScript frameworks
Maybe you should write a new JavaScript framework. And here’s why.
-

11 Aug 2022
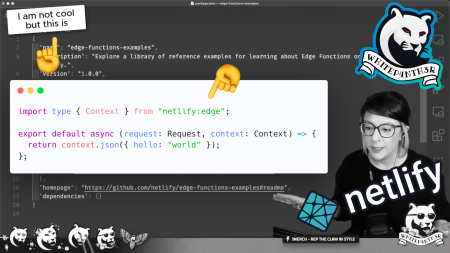
Add personalization to static HTML with Netlify Edge Functions — no browser JavaScript required
Check out the video tutorial and accompanying walk-through.
-
22 Jun 2022
Should I write a new JavaScript framework?
Do you often ask yourself, should I write a new JavaScript framework? Here's some things you should consider, and some tips to get you started.
-

12 Jun 2022
How to deploy an Astro site
Deploy an Astro project as a static, server-rendered, or edge-rendered site, try out some Netlify templates, and learn how to deploy to Netlify.
-

8 Jun 2022
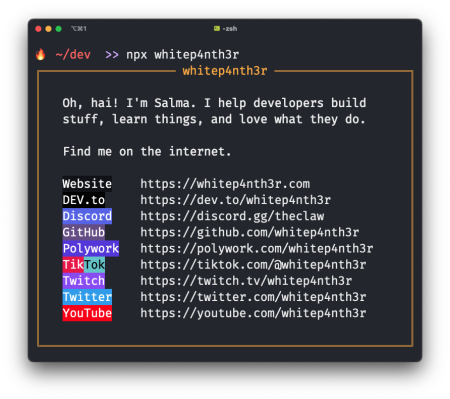
Build a business card CLI tool
Learn how to use Node.js, npm and npx to build a CLI tool to output a business card to the terminal. Bonus demo repository included!
-

26 Apr 2022
We're all living on it. But what exactly is The Edge?
But what is The Edge? What are Edge Functions? And why does it matter?
-

21 Oct 2021
TIL: How to use GraphQL variables to give my queries type safety
How can you make sure your GraphQL queries are safe from nasties? Let’s find out.
-

7 Sep 2021
How to build a personalized image social sharing app with Cloudinary and Next.js
Encourage your event attendees to share their tickets for your next virtual event!
-

1 Sep 2021
Why I love building with Next.js — a fireside chat with Cassidy Williams of Netlify
I joined Cassidy Williams to talk about the performance benefits of Next.js, and how developers can make the most of the JavaScript framework.
-

4 Aug 2021
A Next.js complete beginner tutorial using the Spotify API
I'm joined by Ebonie (metalandcoffee_) where we set up a new Next.js and Spotify API project to curate music recommendations.
-

1 Jul 2021
How to add Algolia InstantSearch to your Next.js application
Every content website needs a search box.
-

14 Jun 2021
How to filter entries by linked references in GraphQL
Check out this quick guide that shows you how to get the data you need using the linkedFrom field in your query.
-

22 Apr 2021
Paginating your Contentful blog posts in Next.js with the GraphQL API
In this post, we’re going to build a set of article list pages that display a number of blog post summaries per page.
-

13 Apr 2021
Rendering linked assets and entries in the Contentful Rich Text field
Take a deep dive into rendering linked assets and entries in the Contentful Rich Text field using both the REST and GraphQL APIs.
-

13 Apr 2021
Exploring linked entries and assets in Contentful with JavaScript via REST and GraphQL
An investigation into the inner workings of the Contentful REST API and GraphQL API.
-

10 Apr 2021
How to build, test and release a node module in ES6
If you Google "build test release npm module" this is the top result. Cool, huh?
-

17 Mar 2021
3 ways to use Puppeteer to generate Open Graph images
Take screenshots of browser pages and generate dynamic images to share on your social media accounts.
-

8 Mar 2021
How to generate an RSS feed for your blog with JavaScript and Netlify functions
On demand RSS feeds — a neat use for serverless functions.
-

5 Feb 2021
How to build a lightweight microblogging site with Contentful, vanilla HTML, CSS and JavaScript
Learn how to build a lightweight microblog with Contentful and vanilla HTML, CSS and JavaScript.