Blogs and tutorials
-

18 Dec 2023
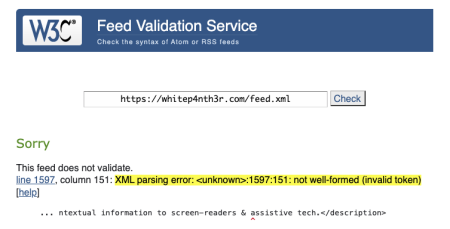
How to fix error: invalid character in entity name in RSS feeds
My RSS feed was broken for OVER A WEEK because I used an invalid character in the XML.
-

14 Dec 2023
Fallbacks for HTTP 404 images in HTML and JavaScript
What if an image doesn’t exist anymore? What if someone accidentally deleted an image in your CMS? How do you detect and deal with this?
-

5 Dec 2023
Everything I install and set up on a new MacBook as a web developer
Here are the developer tools, browsers, utility apps and other useful things I install on a new dev machine to help productivity.
-

10 Nov 2023
A story about HTTP status codes and why you should read documentation
Recently, I wrote some bad code. But this highlighted the importance of correct HTTP status codes, and how I should really read documentation.
-

11 Oct 2023
Using hooks to monitor and error track with Sentry when self-hosting Directus
Learn how to set up Sentry monitoring and error tracking for your self-hosted Directus project by building custom hooks.
-

28 Sep 2023
How to use jQuery with Astro
Understanding how to use jQuery in an Astro project was hard to Google. So I wrote my own guide for you and my future self.
-

21 Sep 2023
From LCP to CLS: Improve your Core Web Vitals with Image Loading Best Practices
Learn all about image lazy loading and how it can help improve performance, UX and core web vitals.
-

16 Jul 2023
5 reasons you should hire me as your next developer experience engineer
I’m excited to be looking for my next role as a Developer Experience Engineer. Here are five reasons why you should hire me.
-

25 Jun 2023
How I deploy my website using my Apple Watch
TL:DR; a serverless function and build hook on Netlify, and an Apple Shortcut.
-

19 Jun 2023
The best light/dark mode theme toggle in JavaScript
Learn how to build The Ultimate Theme Toggle™️ for your website using JavaScript, CSS custom properties, local storage and system settings.
-

18 May 2023
A/B test CMS authored content with Netlify Edge Functions
Learn how to run an A/B test using content from your CMS and Netlify Edge Functions.
-

14 May 2023
How to split traffic and A/B test different page layouts on the same URL
Learn how to split traffic for A/B testing between different page layouts without changing the URL using Netlify Edge Functions.
-

3 May 2023
The universal CSS * selector isn't actually universal
For my ENTIRE career I have been living with an enormous misconception: the universal CSS selector doesn't actually select EVERYTHING.
-

23 Apr 2023
Hide text in CSS pseudo elements from screen readers with this one weird trick
Learn how to hide decorative text generated by CSS from screen readers, so that your weird designs don't interrupt the flow of the text.
-

16 Apr 2023
The Acronyms of Rendering on the Web
Learn about different types of rendering on the web, and how it impacts user experience, site performance, and SEO.