Here are the developer tools, browsers, utility apps and other useful things I install on a new dev machine to help productivity.
In 2023, I had to set up two fresh MacBook Pros (unexpectedly), and none of what I installed or how I set anything up was written down. And, oh boy, had I wished it was written down. So here’s me writing it down, for future me, and for you if you’re curious.
Here’s everything I install and set up on a new MacBook that I use as a web developer.
Developer tools
Terminal: iTerm2
I’ve tried other new and fancy terminals, but iTerm2 does the job. I use the Fira Code font (with ligatures enabled), and the Dracula colour palette.
I use the default zsh shell that ships with MacOS. I maintain a private version-controlled base .zshrc file on GitHub, which I copy to the ~ directory of a new machine. It includes some useful utility functions such as a command to delete all merged git branches, and this function that removes and reinstalls dependencies in a Node-based JavaScript project.
npmreset() {
echo "🔥 rm -rf node_modules" &&
rm -rf node_modules &&
echo "🔥 rm package-lock.json" &&
rm package-lock.json &&
echo "⚡️ npm i" &&
npm i
}My .zshrc file also includes some configuration to display the current branch of a git repository, styled with colours from the Dracula colour palette.
# Load version control information
autoload -Uz vcs_info
precmd() { vcs_info }
# Format the vcs_info_msg_0_ variable
zstyle ':vcs_info:git:*' formats '(%b)'
# Set up the prompt (with git branch name)
setopt PROMPT_SUBST
PROMPT='%F{magenta}==>%f %F{blue}${PWD/#$HOME/~}%f %F{cyan}${vcs_info_msg_0_}%f%F{green} ==> %f'Here’s how it looks in the terminal:

Software management: Homebrew
I try to install as much as possible using Homebrew. The first packages I install when setting up a new machine are node and nvm. I also brew install lolcat, which lets me do this:

It’s not that useful, but it’s a fun talking point whilst I’m live streaming on Twitch.
Version control: SSH key
I follow this guide from GitHub to generate a new SSH key so that I can use ssh (rather than https) on the command line to interact with my repositories on GitHub.
Version control: .gitconfig
To configure Git version control ready for development, I run the following commands in my terminal:
# Configure my git user
git config --global user.name "My name"
git config --global user.email my@email.com
# By default, set new branches to be pushed to the default remote
# and set upstream tracking
git config --global push.autoSetupRemote true
# Set the default branch name for new repositories
git config --global init.defaultBranch main
# List all git settings in ~/.gitconfig
git config --listFull guidance on setting up Git for the first time can be found on the official documentation. Also worth noting is that the first time you do anything with Git on MacOS, you’ll be prompted to download and install XCode command line tools.
CLI tools
Two CLI tools I install right away are the GitHub CLI (via brew) and the Netlify CLI (via npm).
brew install gh
npm install netlify-cli -gIDE: VS Code
I use VS Code. It’s free and built on open source. I use the Settings Sync feature which means that all my themes and plugins are managed in the cloud, so I don’t need to maintain an up-to-date list.
I also make sure to run the Install 'code' command in PATH command in VS Code, so that I can open repositories in VS Code from the command line by typing code. To do this, open the command palette in VS Code with CMD + SHIFT + P and type shell command. Confirm by pressing enter or clicking on Install 'code' command in PATH. Read more about the code command on the official documentation.
Other developer tools
I need Docker for a couple of projects, so I install Docker Desktop.
Browsers and extensions
In 2023 I’ve been using Arc browser. It’s built on Chromium so it can use all the Chrome store extensions. Essential browser extensions for me are:
AdBlock
Dashlane password manager
EditThisCookie
Minimal theme for Twitter
I also install Firefox and use Safari for cross-browser testing in development.
Utility apps
I was a Spectacle user for years, but I recently switched to using Rectangle for window management. Rectangle has a few more options than Spectacle; I’m still getting used to it but I have no strong feelings either way.
I also install Raycast as a Spotlight replacement. I probably don’t use it to its full potential right now, but one of the most useful features is being able to view my clipboard history with this custom key command: ctrl+alt+cmd+/.
Audio and visual apps
I’m fully in the Elgato ecosystem, so I use Elgato Control Center (for my Keylight Airs), Elgato WaveLink (for my Wave 1 mic) and Elgato Camera Hub (for my Elgato Facecam — which I use for work meetings).
Useful things for content creation
If I’m recording a full screen capture for videos, I like to hide the app icons at the top of the screen. I use Vanilla for this.
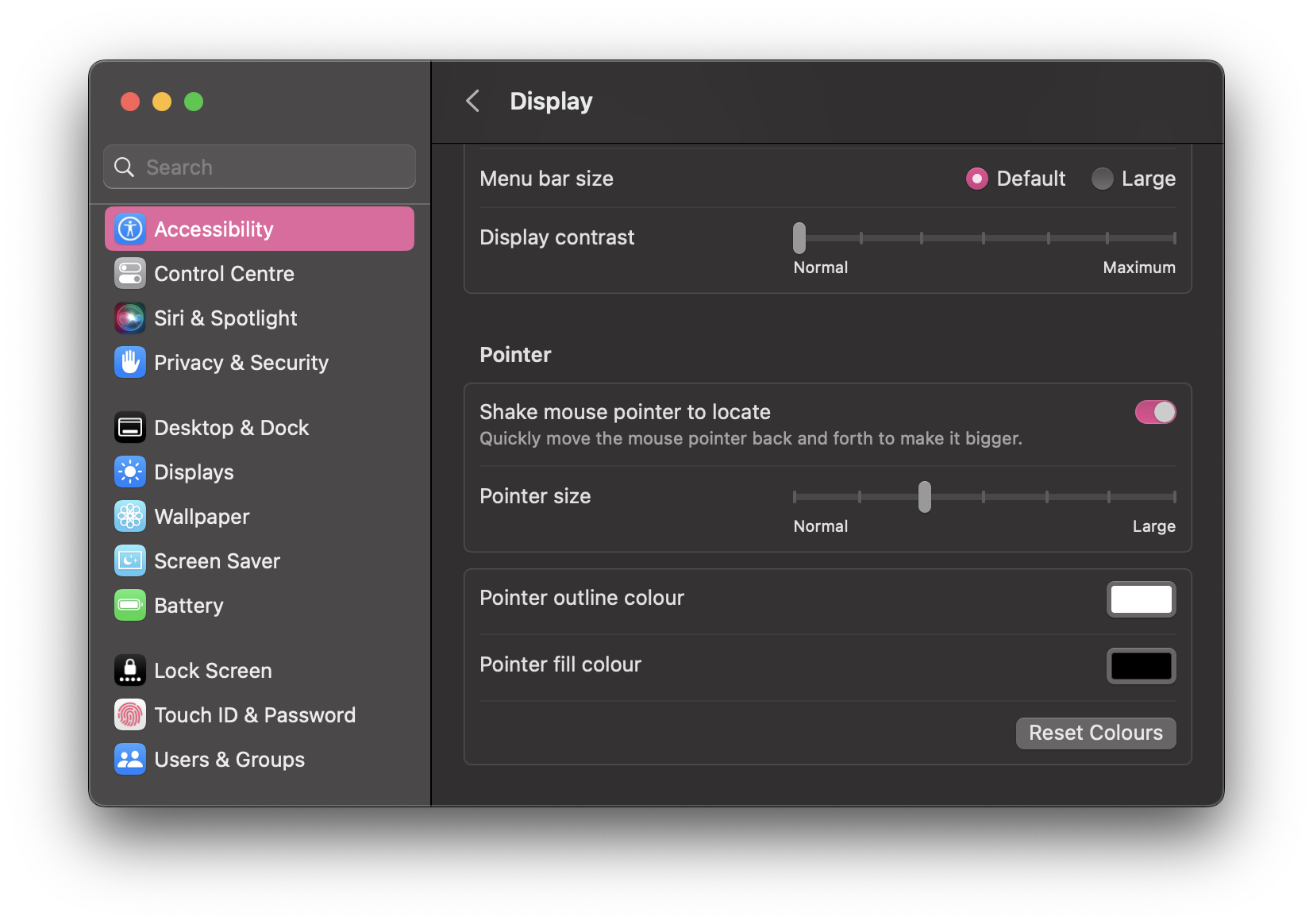
For clearer screen recordings using a mouse pointer (and maybe because I’m getting old and my eyes are bad), I also increase the size of the mouse pointer in System Settings → Accessibility → Display → Pointer.

Useful things for work
I keep three calendars: a work calendar, a personal calendar, and a side project calendar. It’s useful to see a combined schedule at a glance, and for this I use MeetingBar.
Did I miss anything?
Probably. I’ll keep adding to this post when more software and tools make it into my regular rotation.

Salma Alam-Naylor
I'm a live streamer, software engineer, and developer educator. I help developers build cool stuff with blog posts, videos, live coding and open source projects.