Activity feed
-
12 Aug 2022
Getting started with Netlify Edge Functions
Check out this tutorial that sets up a new static project, uses an Edge Function to modify static HTML at request time based on geolocation data, and deploys the project to Netlify.
-

11 Aug 2022
Add personalization to static HTML with Netlify Edge Functions — no browser JavaScript required
Check out the video tutorial and accompanying walk-through.
-
11 Aug 2022
Moar Serverless
Join an amazing list of experts to gain insights into how to develop real-world applications that leverage serverless and microservice architectures.
-
11 Aug 2022
Live AMA with Eduardo Bouças — all about Netlify Edge Functions
-

10 Aug 2022
We're all living on it. But what exactly is The Edge?
What is The Edge? What are Edge Functions? And what impact does this new technology have on the Jamstack and the web?
-

24 Jul 2022
How to view Google Lighthouse scores for your site in Netlify
Install the integration. Check your scores. Profit.
-
11 Jul 2022
Remotely Interesting: Tool Decision Paralysis
There are so many tools that it can be exhausting to choose which one to try or use! Let's talk about how we navigate the complex ecosystem and some of our favourite tools for being productive.
-
27 Jun 2022
Living on the Edge with Netlify
I joined the Stack Overflow podcast with Phil Hawksworth, Cassidy Williams and Ceora Ford to talk about Jamstack, serverless, The Edge, and my journey into coding.
-
22 Jun 2022
Should I write a new JavaScript framework?
Do you often ask yourself, should I write a new JavaScript framework? Here's some things you should consider, and some tips to get you started.
-

12 Jun 2022
How to deploy an Astro site
Deploy an Astro project as a static, server-rendered, or edge-rendered site, try out some Netlify templates, and learn how to deploy to Netlify.
-

8 Jun 2022
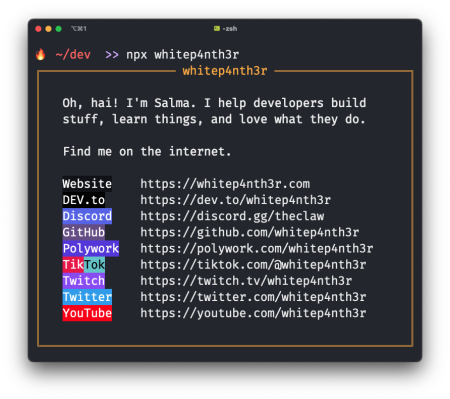
Build a business card CLI tool
Learn how to use Node.js, npm and npx to build a CLI tool to output a business card to the terminal. Bonus demo repository included!
-
7 Jun 2022
Getting started with Astro