Activity feed
-

25 Oct 2022
Personalize your static site based on a previous site referral
Learn how to use Netlify Edge Functions to personalize static HTML pages based on the HTTP referer header.
-
13 Oct 2022
Web Almanac 2022 — Jamstack Chapter
I co-authored the 2022 Jamstack chapter of the Web Almanac with Laurie Voss.
-
4 Oct 2022
Interview: Self-taught developer to Netlify
I sat down with Tom to talk about my journey from music teacher, to call centre, to working at Netlify.
-

3 Oct 2022
I changed my mind about writing new JavaScript frameworks
Maybe you should write a new JavaScript framework. And here’s why.
-

30 Sep 2022
Live streaming and learning in public
I sat down with the PodRocket team to talk about live streaming and learning in public, and how it all lead to switching up my career and ending up in Developer Experience.
-
29 Sep 2022
The Fusion Group Meetup
Fusion is a technology focused meet-up that takes place quarterly in Birmingham. Expect friendly folks, great talks and delicious food!
-
8 Sep 2022
Building WTF?! What the Framework
Introducing What the Framework? — a new tool to help you choose your next JavaScript framework based on the features you need for your new project.
-

5 Sep 2022
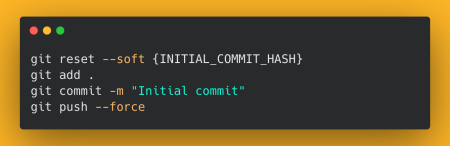
Rewrite your git history in 4 friendly commands
Did you make a series of unfortunate commits? Learn how to clean up your nonsense.
-

31 Aug 2022
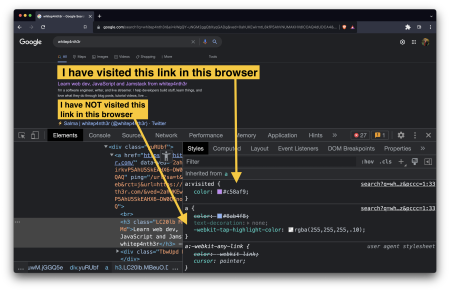
What's the difference between : and :: in CSS?
I spent years Googling this question before the information stayed in my brain. Sound familiar? Then this post is for you.
-
25 Aug 2022
Rewrite HTML and transform page props in Next.js with Next.js Advanced Middleware
In this tutorial we're going to use Next.js Advanced Middleware on Netlify to intercept a request to a statically pregenerated page in a new Next.js application, and rewrite the HTML response to change some text and page props based on geolocation data.
-

24 Aug 2022
Rewrite HTML and transform page props in Next.js with Next.js Advanced Middleware
Learn how to use Next.js Advanced Middleware from Netlify.
-
22 Aug 2022
Remotely Interesting: Thinking in Serverless
There’s been a lot of buzz about “serverless” and what it is, but what does it mean to “think in serverless?” After all, it’s one thing to know what serverless means, but it’s another to be able to integrate it into strategic thinking. And in this episode, we have a special guest, Ivan Zarea, to help us with that serverless mindset.