What's the difference between : and :: in CSS?
I spent years Googling “the difference between : and :: in CSS” before the information stayed in my brain. Sound familiar? Then this post is for you.
First up: if you need a quick answer to the title of this blog post then look no further!
:refers to pseudo-classes, such as:visitedor:hover::is for pseudo-elements, such as::first-of-typeor::after
And if you want a more detailed explanation, let’s dive into some examples.
What does “pseudo” mean?
The English definition of the word pseudo is “fake” or “not real”. So what on earth do we mean by fake classes and fake elements? Pseudo-classes and pseudo-elements are not manually written into HTML and don’t appear in the DOM (or document tree), but instead are created by CSS!
What’s a pseudo-class?
Pseudo-classes allow you to select elements in CSS based on information outside of the HTML written on the page, such as user interaction or information stored in the browser. Pseudo-classes are accessed by a single colon (:) followed by the pseudo-class name.
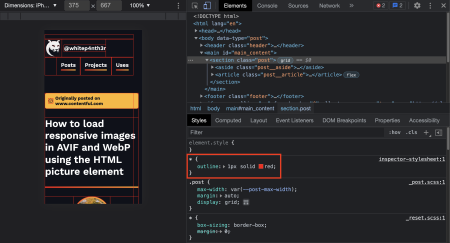
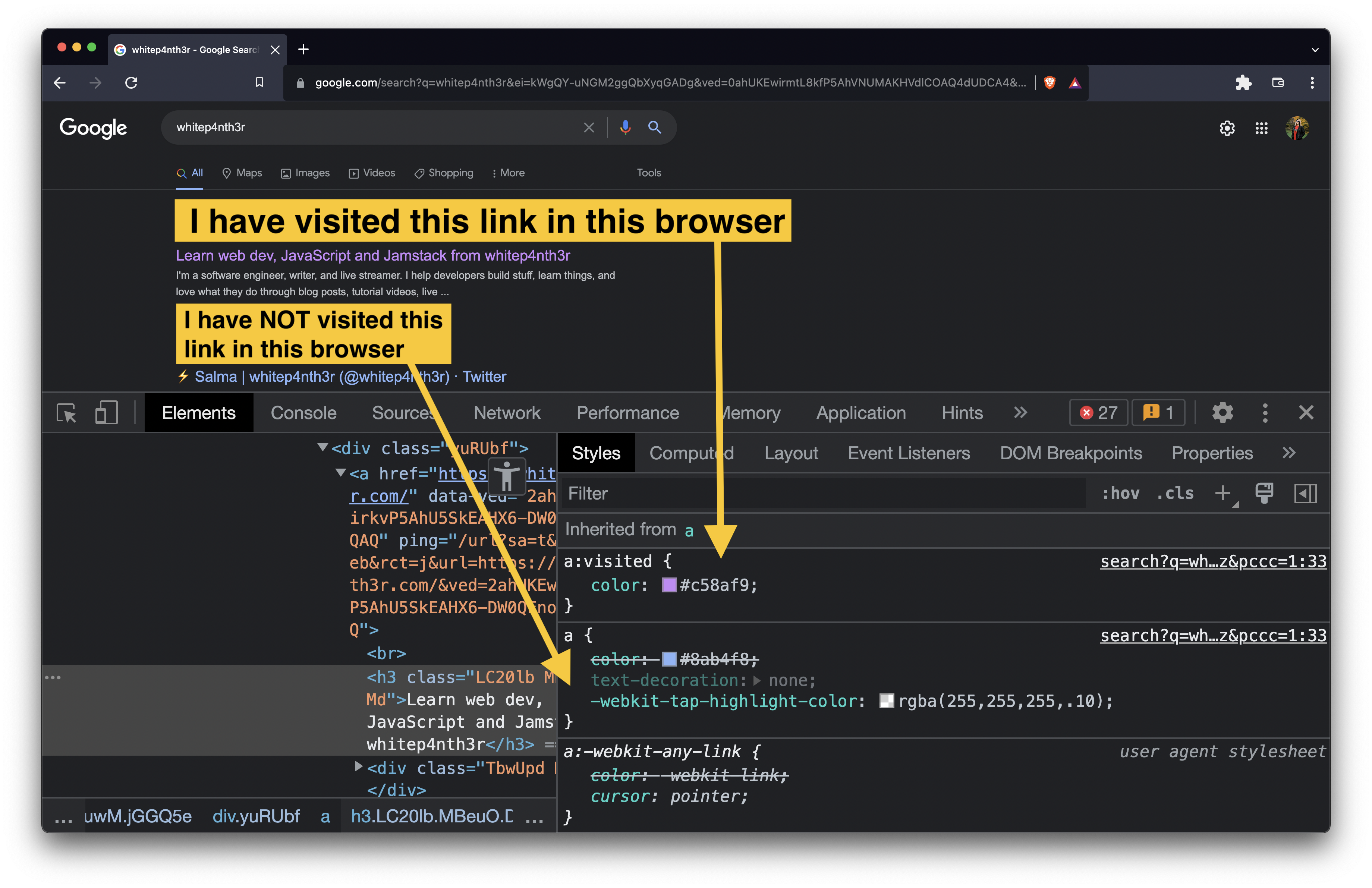
You can use pseudo-classes to style an element based on its state. You might often see links you’ve visited on a page appear as a different colour. This is achieved by targeting the :visited pseudo-class of an anchor tag (a) in CSS to style it.

a:visited {
color: #c58af9;
}You can observe this in action on Google’s search engine. Head on over to google.com and search for something you know you’ve visited. Open up the browser dev tools, and find the a:visited selector in the CSS inspector.

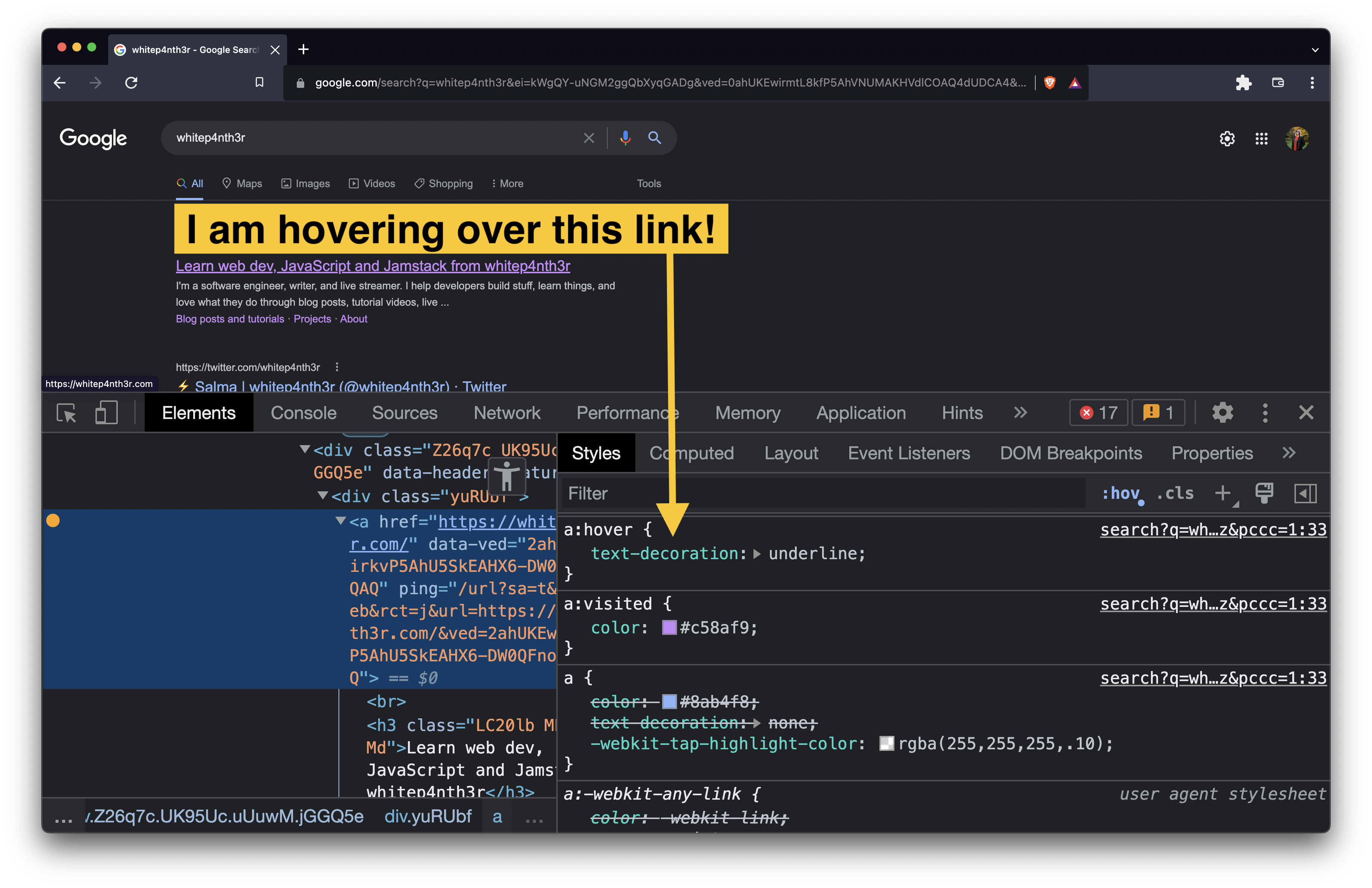
As well as being affected by browser information such as visited links, pseudo-classes can also be affected (added or removed) by user actions on the page, such as hovering over or focussing on elements. Here’s the :hover pseudo-class in action on Google search results.

a:hover {
text-decoration: underline;
}
To read more about the different types of pseudo-classes available to target in CSS, you can check out the extensive documentation on MDN.
What’s a pseudo-element?
Pseudo-element selectors allow you to use CSS to style a specific part of a DOM element. Pseudo-elements are accessed by a double colon (::) followed by the pseudo-element selector. Unlike pseudo-classes, pseudo-elements cannot be used to style an element according to its state.
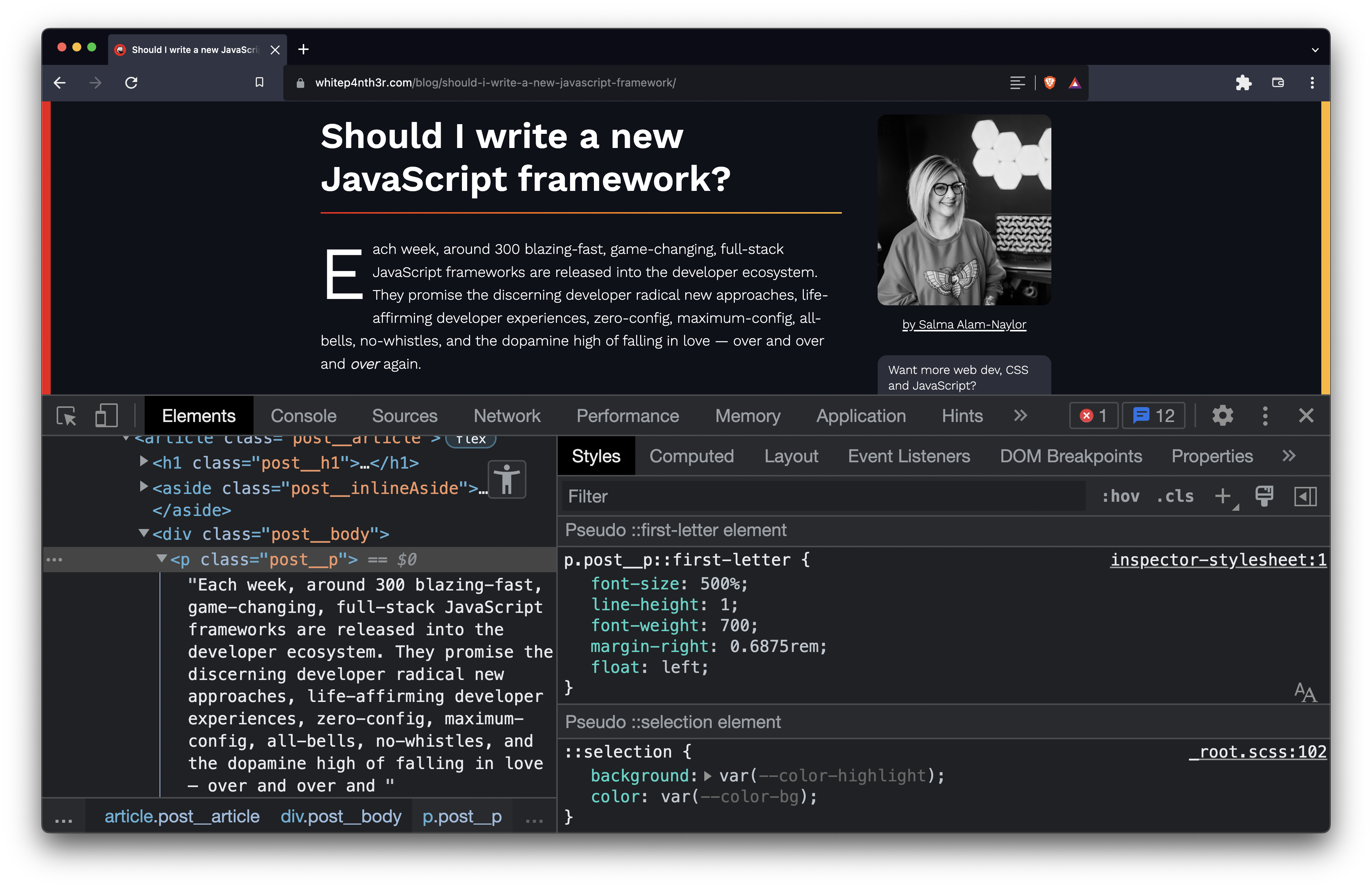
Here’s an example. Often, article-based websites use “drop caps”, a print convention that has existed for thousands of years, which uses a very large single letter to mark the start of a block of text. You can achieve this by targeting the ::first-letter pseudo-element in CSS.

p::first-letter {
font-size: 300%;
}Here’s a visual example showing how drop caps would look on my blog posts.

You can also choose to target the first line of an element, using the ::first-line selector.

p::first-line {
font-size: 300%;
}Other common pseudo-element selectors you might use in your CSS files include:
::before::after::first-of-type::last-of-typeand
::placeholder.
Read more about the different types of pseudo-elements available to target in CSS on the official MDN documentation.
And that’s it! May this be the last time you google the difference between : and :: in CSS!