How to prevent Prettier putting a full stop on a new line after a link
Do you use Prettier? Have your configuration settings caused weird HTML rendering issues by adding extra whitespace where you didn't want it? Perhaps after an anchor link at the end of a paragraph? Me, too. Here's what's happening and how you might be able to fix it.
The HTML whitespace problem
Formatting code using Prettier is often a frustrating battle. Standard configuration options that make sense for the majority of code formatting could cause unexpected problems in the rendering of whitespace in HTML.
Say I want to render a link followed by a full stop at the end of a paragraph, like this:

<p>p4nth3rworld is a multiplayer text-based game powered by a live coding stream at <a href="https://twitch.tv/whitep4nth3r/chat">twitch.tv/whitep4nth3r</a>.</p>A certain Prettier setting might auto-format the code to look like this. You'll notice that the full stop has been placed on a new line after the closing anchor tag.

<p>
p4nth3rworld is a multiplayer text-based game powered by a live coding stream at
<a href="https://twitch.tv/whitep4nth3r/chat">
twitch.tv/whitep4nth3r
</a>
.
</p>This renders undesirable whitespace in the HTML in the browser, like this:

This happens because whitespace is treated literally in inline HTML elements: 1<b> 2 </b>3 will output a different result to 1<b>2</b>3. Given anchor tags are display: inline by default, any whitespace in and around these elements will not be ignored and will be rendered literally.
To fix this, you might need to configure Prettier's HTML Whitespace Sensitivity option — and you might need to change some other options, too.
Configure Prettier HTML Whitespace Sensitivity
Prettier allows you to specify the global whitespace sensitivity for HTML using the following options:
| htmlWhitespaceSensitivity setting | Description |
|---|---|
| "css" | Respect the default value of CSS display property. |
| "strict" | Whitespace (or the lack of it) around all tags is considered significant. |
| "ignore" | Whitespace (or the lack of it) around all tags is considered insignificant. |
The default option for Prettier's whitespace sensitivity setting is "css", which should mean that full stops after a closing anchor tag don't wrap onto a new line and cause whitespace issues (given <a> elements are inline elements). However, this wasn't the case with my code. It seemed like I needed to use the strict option, which formatted the code like this.

<p>
p4nth3rworld is a multiplayer text-based game powered by a live coding stream at
<a href="https://twitch.tv/whitep4nth3r/chat"
>twitch.tv/whitep4nth3r</a
>.
</p>Now, despite the whitespace problem being solved in the resulting HTML in the browser, this presentation still wasn't ideal for me given the the closing angled brackets were put onto a new line. This was the case even though I specified that brackets should stay on the same line using the Prettier Bracket Line configuration. As it turns out, the length of my paragraph and anchor link created a bit of an edge case, and I needed to increase the printWidth setting.
Configure Prettier Print Width
Prettier Print Width specifies the line length at which your IDE will wrap text. The Prettier default is 80 characters. By arbitrarily changing prettier.printWidth to 90 in my configuration settings, the HTML was more readable in combination with the whitespace sensitivity setting.
It's worth mentioning at this point that by increasing the printWidth, the default htmlWhitespaceSensitivity: "css" produced the desired formatting results. I decided to leave the whitespace setting as strict to remind me of this pain in the future.

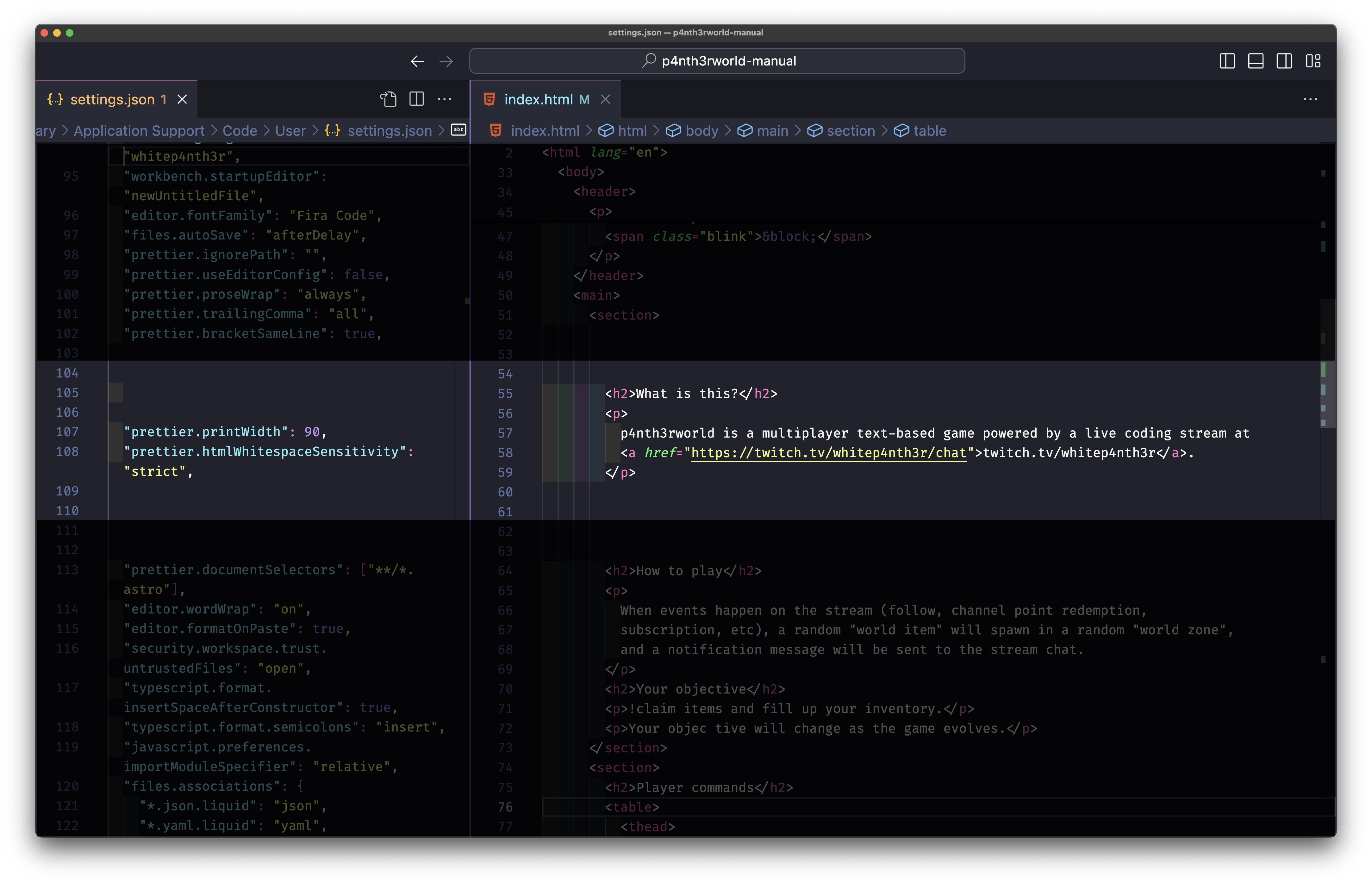
Here are the two settings I'm currently using:

{
/* in pretter config file */
htmlWhitespaceSensitivity: "strict",
printWidth: 90
/* in VS Code settings */
"prettier.htmlWhitespaceSensitivity": "strict",
"prettier.printWidth": 90
}Ugh, what a minefield
Should I have needed to change the printWidth in order to respect the bracketSameLine setting for this particular block of code? Probably not. Alas, Prettier states that it's an opinionated code formatting tool. Make of that what you will.