Build a business card CLI tool
This week I built my own command line business card! Open up a terminal, and run the following command to see it in action.

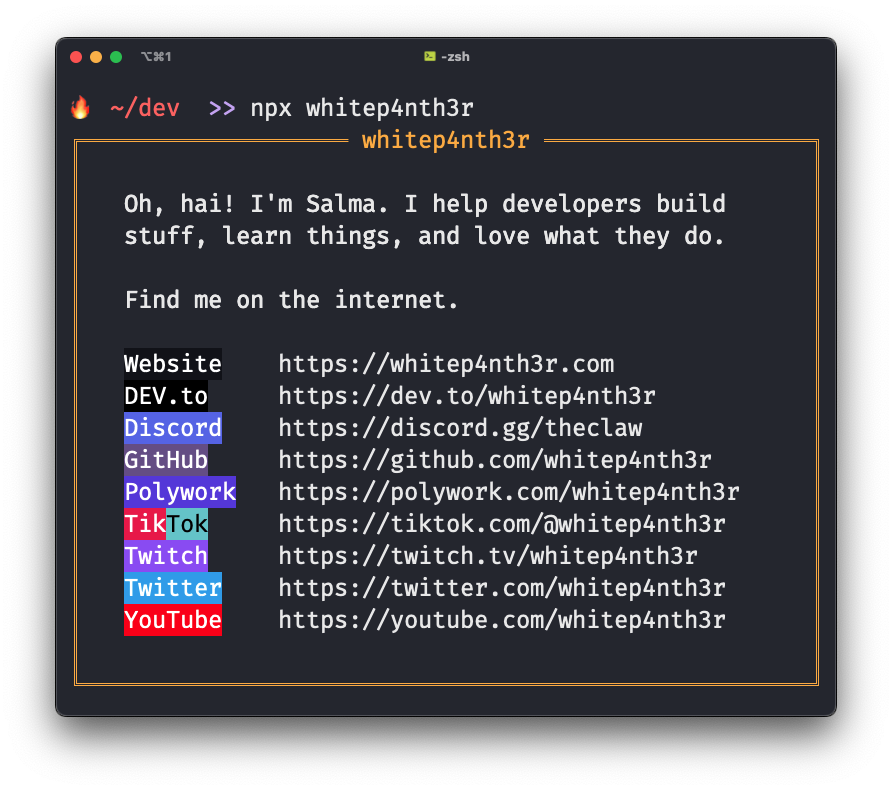
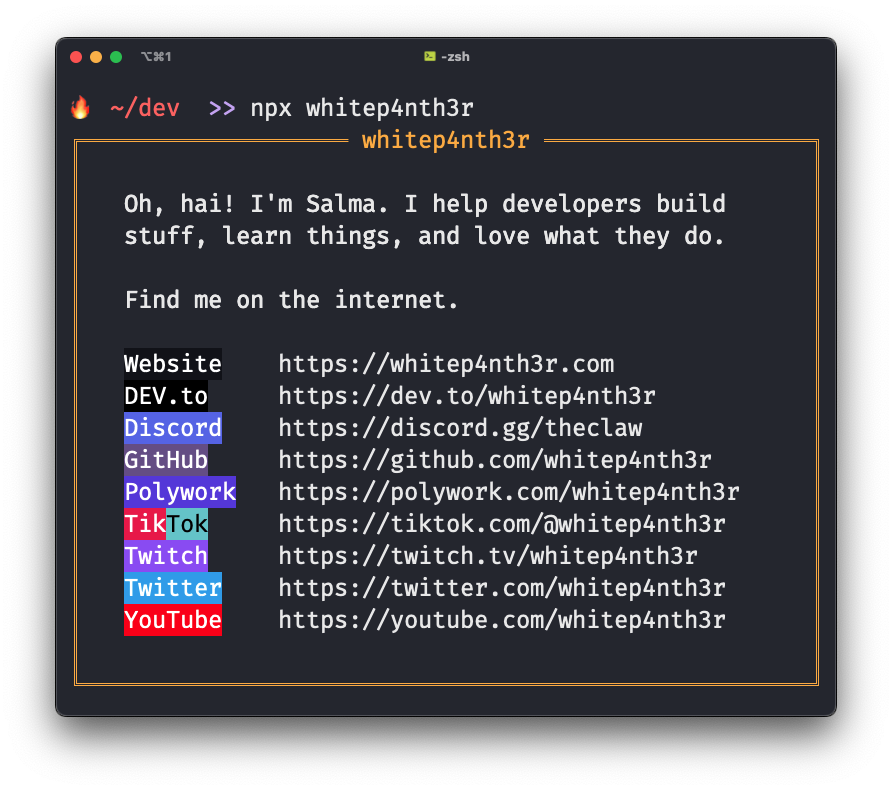
npx whitep4nth3rAfter running the command, you'll see something that looks like this (depending on your base terminal styles). Pretty cool, right? 😎

In this post, I'll take you through how to build your own command line business card. By the end of this tutorial, you'll know how to:
Create a new npm package,
configure a JavaScript file to run via the Node package runner (npx),
publish the code to npm,
and add optional styles to the terminal output.
Prerequisites
Ensure you’ve installed Node.js and npm on your machine.
Create an account on npm
You’ll need this to be able to publish your package. Sign up here.
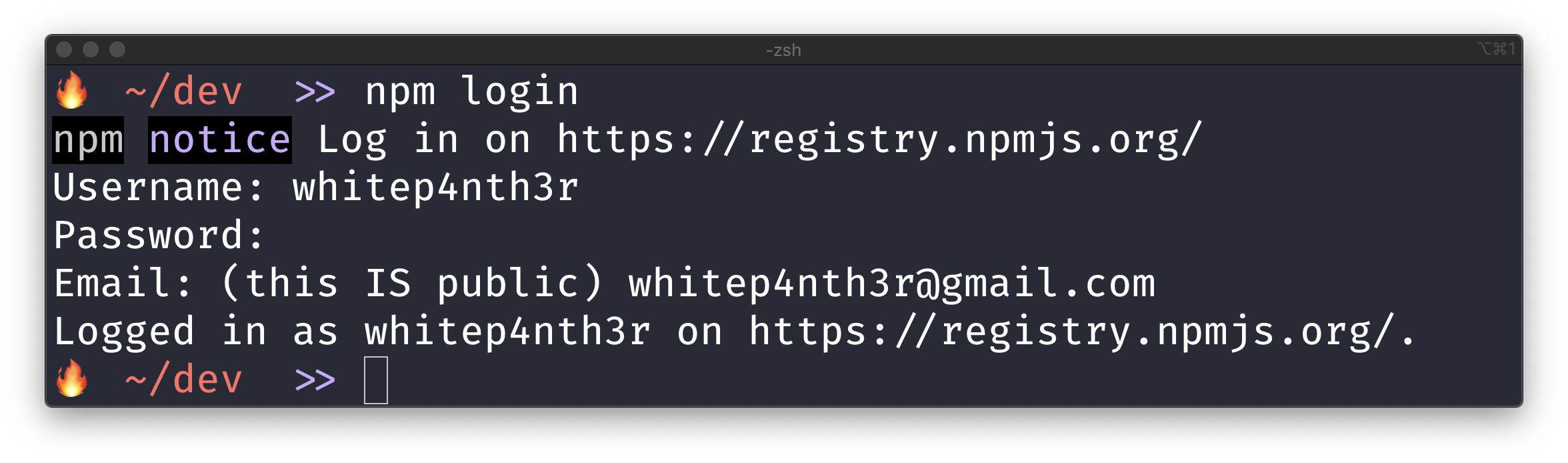
Login to npm via your terminal
Run npm login in your terminal and enter your username, password and email. This will ensure you can publish your package later via the CLI.

Project set up
Using your terminal, create a new project directory. Name it whatever you like. And then cd into that directory.
Note: you won't be able to publish an npm package named "fancy-business-card" unless it's a scoped package — because I already published one of that name! You can read more about how to publish scoped packages in this blog post: How to build, test and release a node module in ES6.

mkdir fancy-business-card
cd fancy-business-cardRun the following command in your new project directory. This will create a package.json file to build the scaffolding for your CLI tool.

npm initFollow the instructions in your terminal. When the setup is complete, you should have something that looks like this. (Note: I removed the auto generated "no test specified" message which appears in "scripts". We won't be writing tests in this tutorial.)

{
"name": "fancy-business-card",
"version": "1.0.0",
"description": "A fancy business card that outputs to the terminal using npx.",
"main": "index.js",
"scripts": {},
"author": "whitep4nth3r",
"license": "MIT"
}If you'd like to add version control to your CLI tool, run the following command to initialise a git repository.

git initAdd the script file
Create a new file inside the project directory and call it index.js. This is where we will write the code to output the business card to the terminal.

Add the following code to index.js. You can output whatever you like in the console.log at this stage, but it's really just to test everything is working correctly.

//index.js
console.log("My fancy business card!")Head over to your terminal. Inside the project directory, run the following command.

node index.jsYou should see the text inside your console.log output to the terminal. Now we're ready to configure the script to run with npx.

Set up the npx CLI tool
npm stands for "Node package manager", which allows you to use open source JavaScript and TypeScript packages in your projects. When you run npm install {package-name} in your project, npm fetches the code for that package and adds it to a node_modules directory in your project on your machine.
npx is the Node.js package runner. This lets you run code built with Node.js and published through the npm registry — without needing to download the code to your machine.
Add the following code to the top of index.js. This is used to tell Node.js that this is a CLI tool.

//index.js
#!/usr/bin/env nodeAdd the following code to your package.json file. This tells Node.js what the executable command is, and what file to run.

"bin": {
"fancy-business-card": "./index.js"
},The code above tells Node that our command is fancy-business-card. Running npx fancy-business-card will run the index.js file code, and output the console.log we wrote above to the terminal. Switch out "fancy-business-card" for your own command — such as your name or Bluesky handle, or use the name of your project directory.
Now, let's test that npx is wired up correctly.
Test the CLI tool locally
We can use npm link to test out the functionality of an npm package before publishing it to the npm registry.
In your project directory, run the following command:

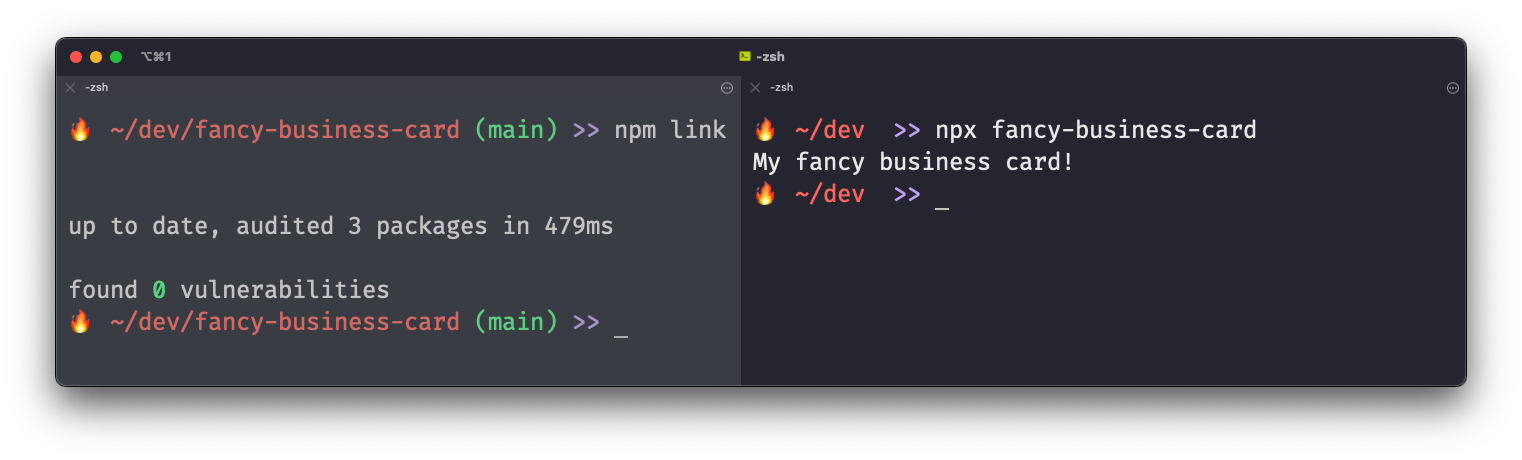
npm linkOpen up a separate terminal window, and run your npx command. Make sure to switch out "fancy-business-card" for whatever you specified in the "bin" section of your package.json file.

npx fancy-business-cardAnd look! Node package runner has executed the code in the index.js file, and output the console.log to the terminal.

At this point, feel free to add more information and links to the console.log of your index.js file. Next up, it's time to publish the package to npm.
Publish to npm
Let's publish the fancy business card CLI tool to npm. At this stage, you might like to commit and push the files to git using your preferred method. I like using the GitHub CLI.
Make sure you are logged into npm via the CLI as described above. At the root of your project directory, run the following command in your terminal and follow the instructions. If you have 2FA enabled for npm, you'll be prompted for a one time passcode (OTP) from your authenticator app.

npm publishOnce your package is published to npm, you can run npx {your-command} to execute your script wherever and whenever you like!
View the demo repo on npm or fork the demo repo on GitHub to view the code in full.
Optional: style your business card
There are many tools available to help with styling your command line output. For my business card, I used a combination of boxen to draw the box around the content, and chalk to power the font styles and colours. I'll leave this part up to you, but you can view the code on GitHub to see how I did it. Be aware that if you want to use ES6 imports in Node, you'll need to update your index.js file extension to .mjs, and edit the package.json "bin" section accordingly.

Publishing new changes to npm
After you've styled your business card, publish your new changes to npm using npm publish in your terminal. Remember to bump the version number in package.json each time you want to publish new changes!
And you're done! You've just published a node module that can be executed on the fly using npx.