My desk and coding setup
Buy this thing links will earn me a small commission.
-

Apple Magic Trackpad 2
-

BenQ RD280UA Monitor
-

BenQ RD320UA Monitor
-

BenQ ScreenBar Halo
-

Dygma Defy keyboard with Kailh silent pink switches
Buy this thing
Elgato CamLink 4k

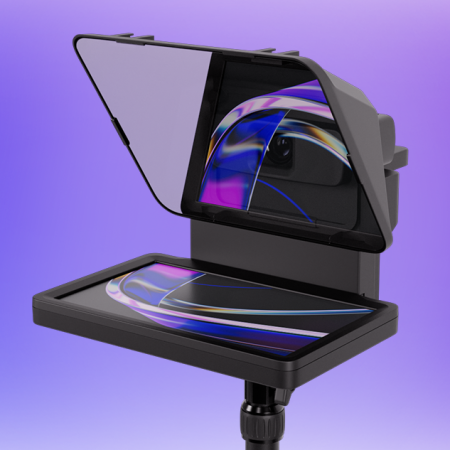
Elgato Prompter

Elgato Wave 1 USB Condenser Mic

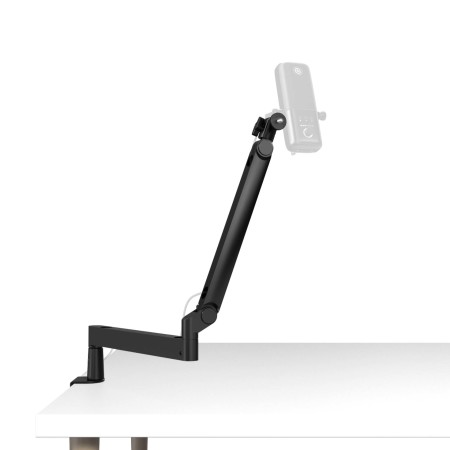
Elgato Wave Mic Arm LP

Fully Jarvis Bamboo Standing Desk

MacBook Pro 14" M4 Pro

Nanlite LitoLite 5C RGBWW Mini LED Panel

Neewer FS150B

Neewer Parabolic Softbox

Sigma 402965 16 mm F1.4 DC DN Sony E Lens

Sony ZV-E10 Digital Camera