How to view Google Lighthouse scores for your site in Netlify
Google Lighthouse is an essential tool in your workflow as a developer. Ensuring that your site’s performance, accessibility, best practises and SEO scores are up to scratch is crucial in building great UX, retaining customers, and ranking well in search engines. But with an ever-expanding toolbox at our disposal in a fast-paced work environment, it can be tricky to keep on top of it all!
How many times have you forgotten to review your Google Lighthouse scores before you’ve pushed out a new feature? If the answer is, “At least once!” then you’re in good hands with Netlify. With the Lighthouse Scores Visualizations plugin, you can view your Google Lighthouse scores — per deploy — right there in the Netlify UI. Let’s turn it on.
And if you're new to Lighthouse Scores, or want to learn more about how they're calculated, check out the Developer's Intro to Core Web Vitals.
Install the Lighthouse Plugin to your site
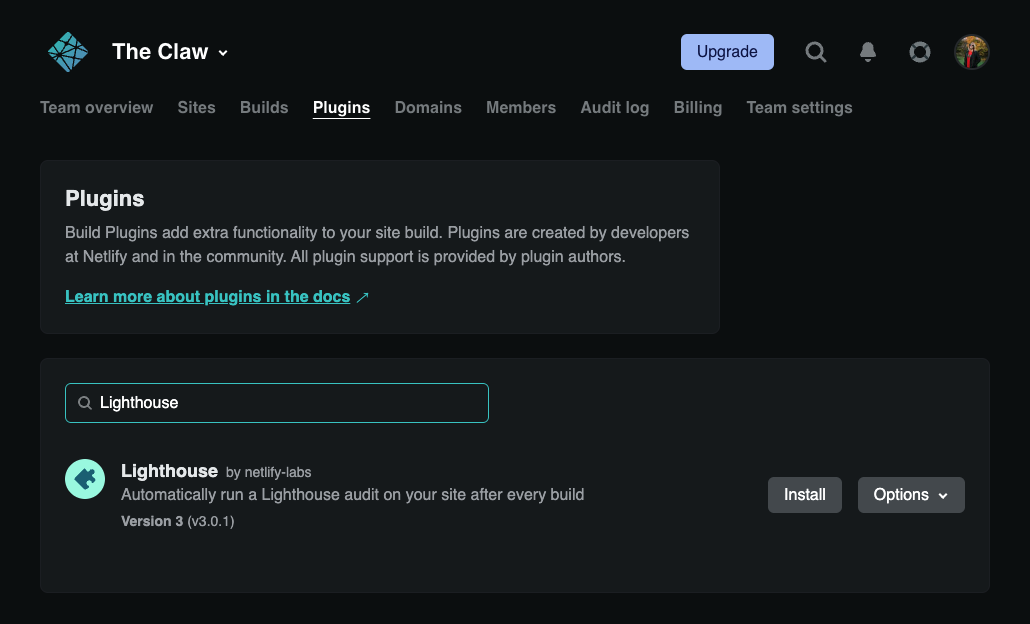
Before we can enable the visualizations, we need to install the Lighthouse plugin. Skip this step if you’re already using it! Otherwise, navigate to Plugins and search for Lighthouse. Click Install.

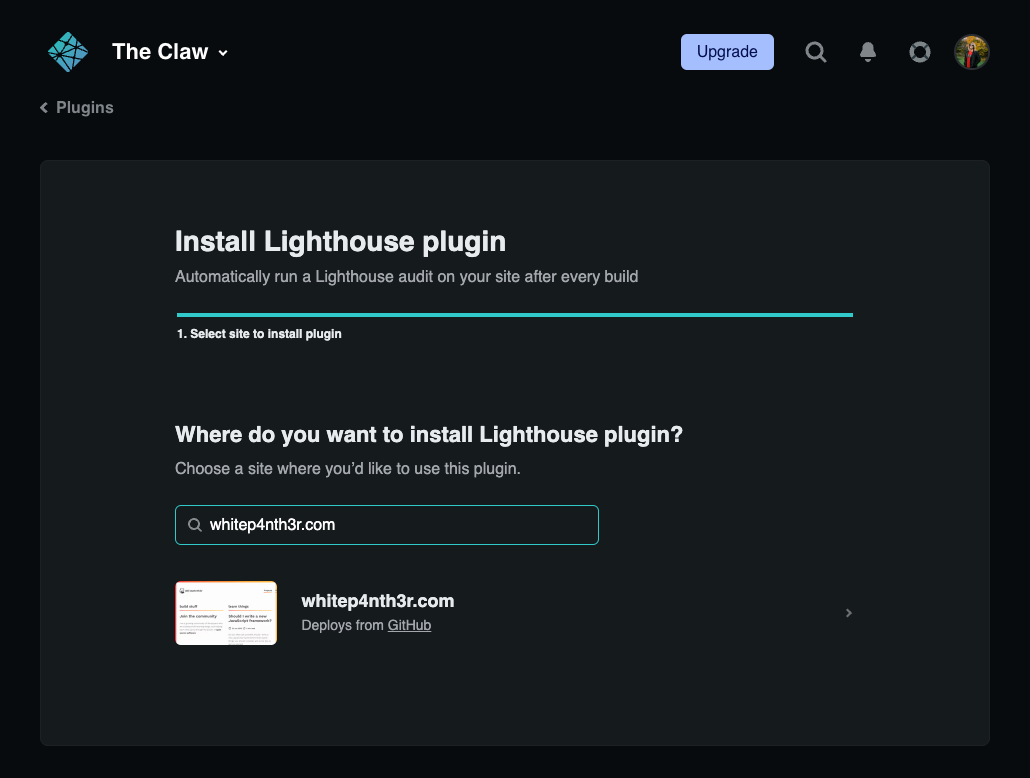
Select the site to which you’d like to install the plugin, and confirm.

You’ll now see Google Lighthouse scores in the logs for each deploy, even if you don’t activate the visualizations. But that’s what we’re here for, right? 😎
Activate the Lighthouse Scores Visualizations plugin in Netlify Labs
Click on your user avatar to open the settings menu, and click on Netlify Labs.

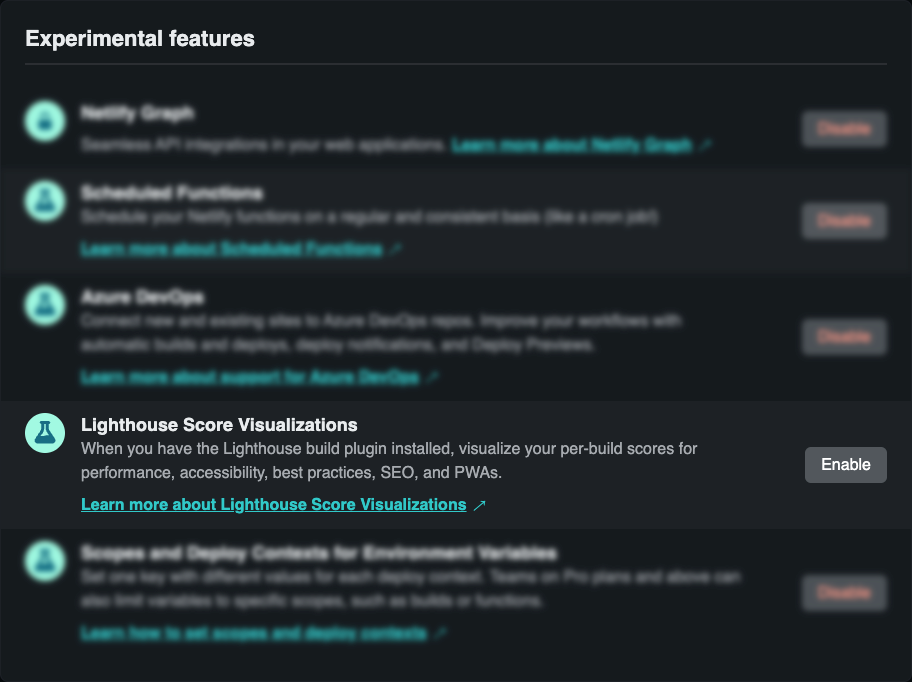
Scroll down to the Experimental features area, find Lighthouse Score Visualizations, and click Enable. Heads up! Each member of your team will need to activate this individually in Labs.

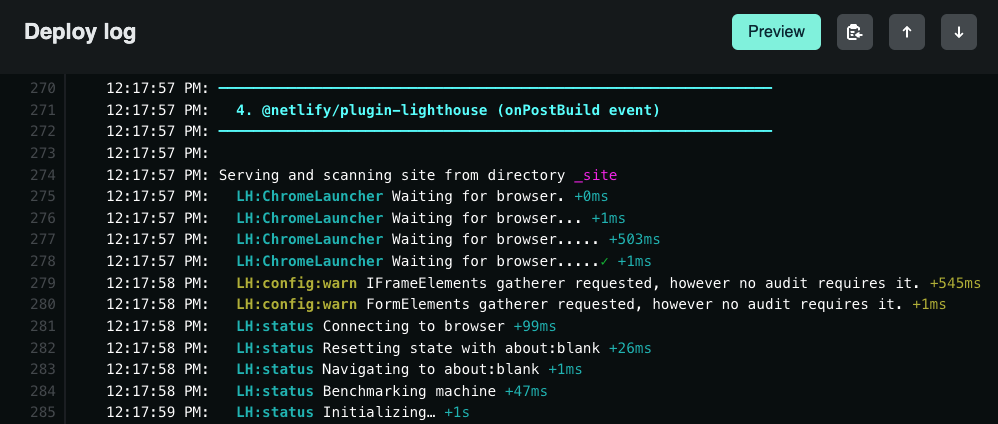
Next, kick off a deploy. When your build is complete, you’ll see a new onPostBuild event from @netlify/plugin-lighthouse in the logs.

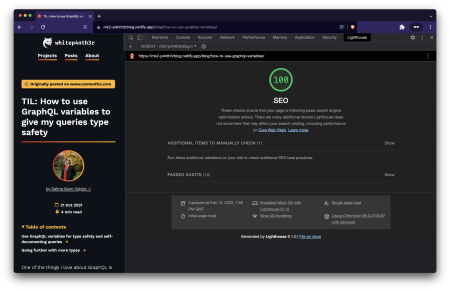
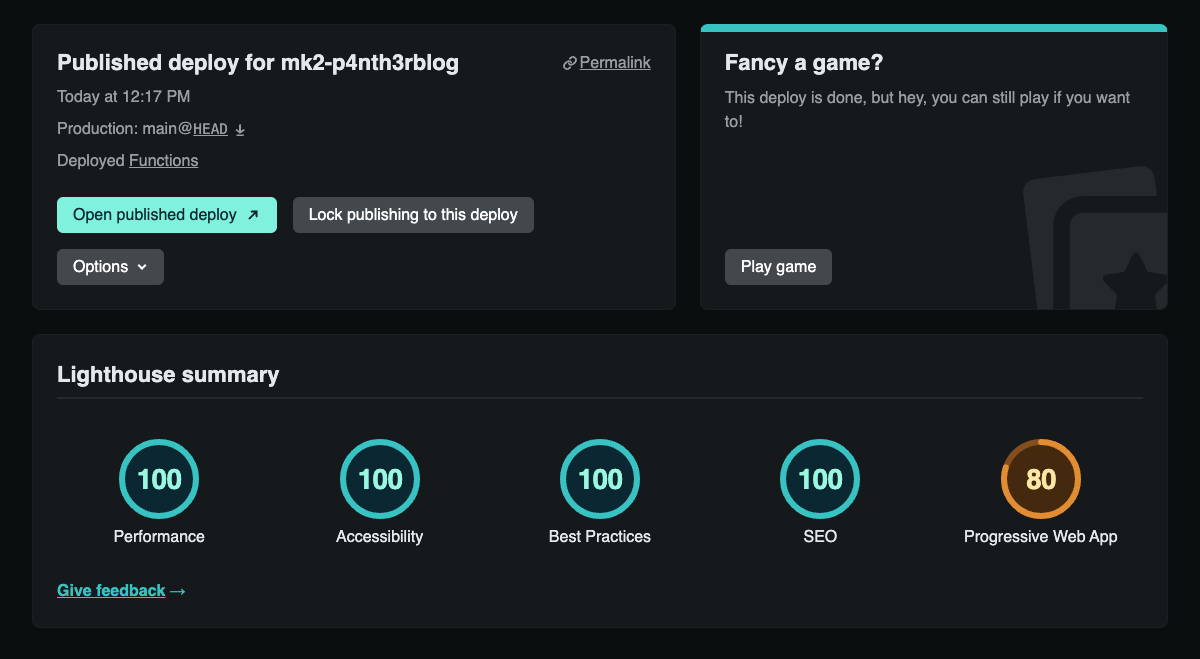
When your deploy is complete, scroll up, and you'll see your Google Lighthouse scores summary displayed beautifully at the top of the page! Never miss an unexpected score change again — even if you forget to check before you push. Amazing.

Further reading
Check out our documentation for further reading and information about extra features available to paid Netlify accounts. We have a lot planned for this feature and will be adding functionality regularly — but we’d also love to hear your thoughts! Please share your feedback about this experimental feature and tell us what you think. Happy Lighthousing! 👩🏽💻
Originally posted on www.netlify.com