Level up your link previews in Slack
I recently learned how to improve web page link previews unfurled in Slack by including extra metadata using Open Graph. In this post you'll learn how to display additional data such as a page author and reading time to your Slack link previews.

But first, a little background on the Open Graph protocol. Alternatively, skip straight to the code example.
The Open Graph Protocol
The Open Graph (OG) protocol was created at Facebook in 2010 to transform web links into visually rich content previews, with similar functionality and appearance to other content posted on Facebook.
Open Graph meta tags are used in the <head> of an HTML page to expose information about web pages to social media platforms and other applications that unfurl URL metadata — such as Slack. OG meta tags are identified by an attribute prefixed with og. Inspect the code of this page in your browser to identify the OG meta tags in the HTML <head> and investigate!

<meta property="og:image" content="https://example.com/image.png" />Open Graph previews on Twitter
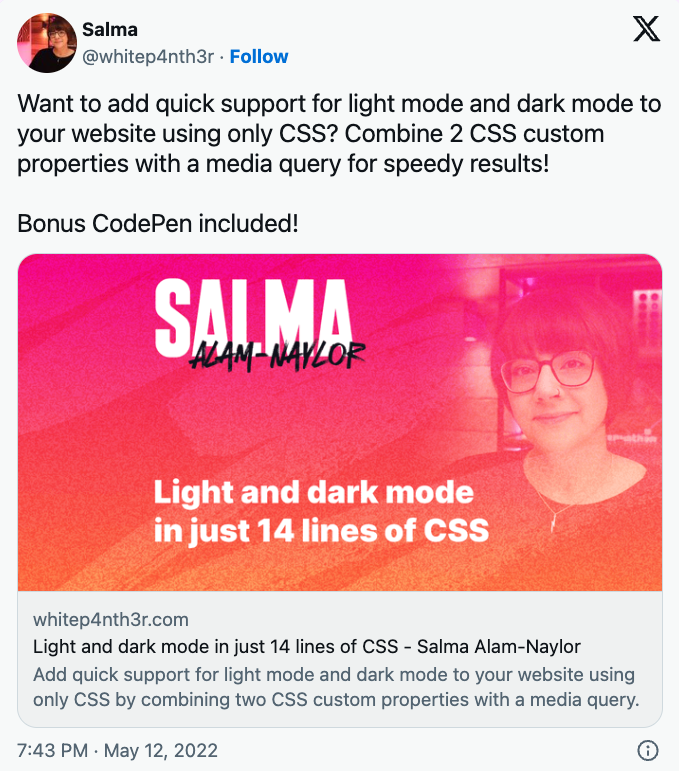
OG meta tags can also be used to customise the appearance of your web pages according to the platform on which they're shared. Twitter rolled out their own custom implementation built on the OG protocol. This code snippet tells Twitter to show large full-width OG images when you share a link to Twitter, as opposed to the default smaller image alongside the title and description.

<meta name="twitter:card" content="summary_large_image" />Large image preview

Default image preview

Open Graph previews in Slack
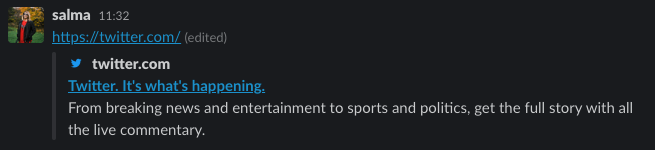
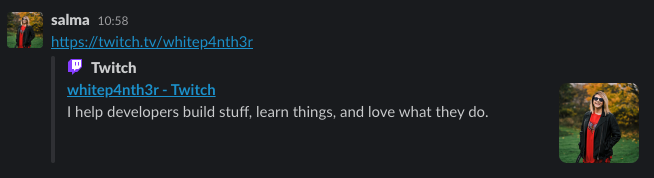
By default, Slack will unfurl the og:title and og:description meta tags found in the HTML page of the link you share.

Navigate to twitter.com (without being logged in), inspect the source code, and you'll see the following meta tags in the HTML <head>. Interestingly, Twitter doesn't include a link to an image for an Open Graph preview on their home page!

<!-- Open Graph title -->
<meta content="Twitter. It’s what’s happening" property="og:title">
<!-- Open Graph meta description -->
<meta content="From breaking news and entertainment to sports and politics, get the full story with all the live commentary." property="og:description">Add an og:image meta tag, and Slack shows an image when it unfurls the link.

<meta property="og:image" content="https://example.com/image.png" />
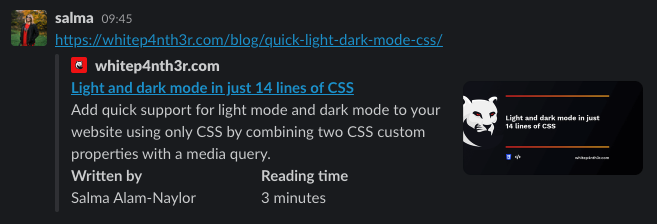
And here's how you level up. Use a combination of twitter:label and twitter:data to display up to two extra bits of contextual information that Slack will unfurl. Interestingly, whilst these OG meta tags include twitter in the name, the data does not appear in links shared on Twitter.
Including the code below in the HTML <head> will show author and reading time information when a link to that page is shared in Slack. You can switch out author and reading time for any information you choose. For example, if the page is about an event, you may wish to include the event date or location.

<meta name="twitter:label1" content="Written by" />
<meta name="twitter:data1" content="Salma Alam-Naylor" />
<meta name="twitter:label2" content="Reading time" />
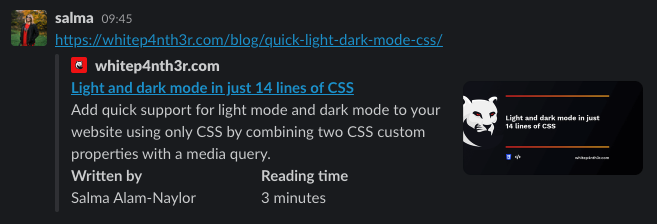
<meta name="twitter:data2" content="6 minutes" />And here's how it looks in Slack.

A complete Open Graph example
Support for Open Graph meta tags across different platforms is currently inconsistent. However, I've included as much rich information as possible on my blog post pages from the Open Graph specification, should platforms support unfurling it in the future.
Here's a complete example of all Open Graph meta tags included in this blog post: Light and dark mode in just 14 lines of CSS.

<!-- twitter card -->
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@whitep4nth3r" />
<meta name="twitter:creator" content="@whitep4nth3r" />
<!-- OG base data -->
<meta property="og:url" content="https://whitep4nth3r.com/blog/quick-light-dark-mode-css/" />
<meta property="og:title" content="Light and dark mode in just 14 lines of CSS" />
<meta property="og:description" content="Add quick support for light mode and dark mode to your website using only CSS by combining two CSS custom properties with a media query." />
<meta property="og:site_name" content="whitep4nth3r.com" />
<meta property="og:locale" content="en_GB" />
<!-- OG image data -->
<meta property="og:image" content="https://linktoimage.png" />
<meta property="og:image:alt" content="An image with dark background featuring a large panther on the left. The title — Light and dark mode in just 14 lines of CSS — is in white text at the centre, and below are icons representing the topics of the shared page." />
<meta property="og:image:width" content="1140" />
<meta property="og:image:height" content="600" />
<!-- extra metadata for Slack unfurls -->
<meta name="twitter:label1" content="Written by" />
<meta name="twitter:data1" content="Salma Alam-Naylor" />
<meta name="twitter:label2" content="Reading time" />
<meta name="twitter:data2" content="3 minutes" />
<!-- extra metadata — unknown support -->
<meta property="og:type" content="article" />
<meta property="article:section" content="Technology" />
<meta property="article:tag" content="CSS" />
<meta property="article:tag" content="Snippets" />Further reading
It turns out the twitter:label and twitter:data tags have been around for quite some time! If you want to learn more about how Slack unfurls link previews, check out this post from Matt Haughy in 2015: Everything you ever wanted to know about unfurling but were afraid to ask /or/ How to make your site previews look amazing in Slack.

