How to use GitHub actions and Contentful webhooks to show your latest blog posts on your GitHub README
If you push code to GitHub and share it with the public, chances are that someone will stumble across your GitHub profile. Since the launch of the GitHub profile README in 2020, more and more people are finding creative ways to showcase their personal brand through this developer-centric medium.
My own GitHub profile README is constantly evolving and I always like to find new ways to showcase what I'm doing on other channels. In this post, I'll show you how I generate a list of recent posts from whitep4nth3r.com on my GitHub profile README with GitHub Actions, and how I keep it up to date each time I publish a new post with a webhook in Contentful.
If you want to jump straight to the code, view my GitHub actions workflow on GitHub.
This post assumes you've already added a GitHub profile README to your GitHub account — and your blog has a public RSS feed.
Setting up the GitHub Action
If you're new to GitHub Actions, the good news is that the GitHub UI offers you a handy way to set up your first workflow right from your browser.
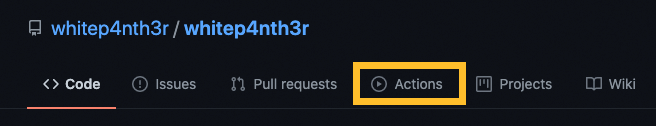
Navigate to your README profile repository and click on the 'Actions' button.

GitHub will offer you some template options for workflows, but we're going to start afresh.
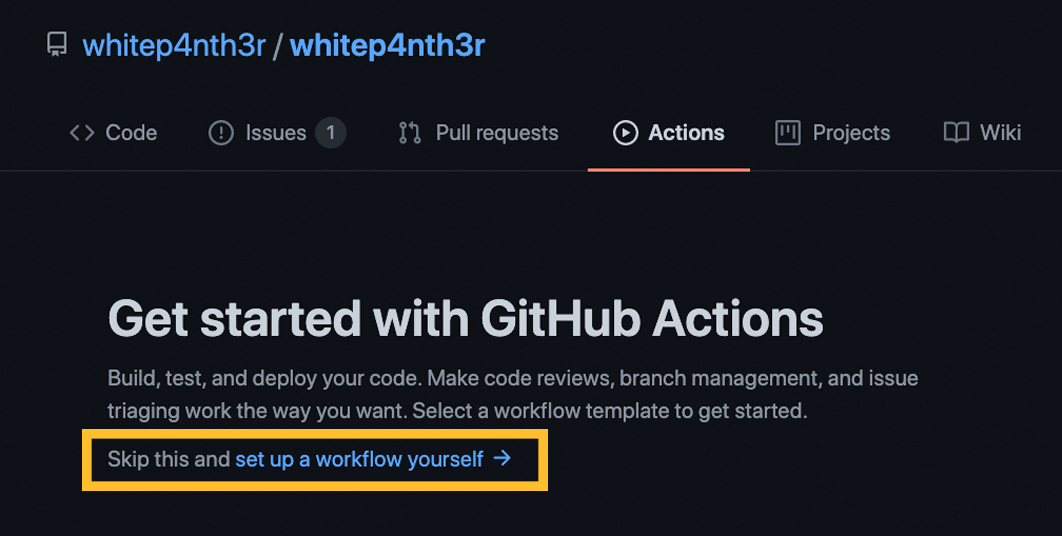
If this is your first GitHub action, click on 'set up a workflow yourself'.

This will prepare a commit to add the necessary directories (.github/workflows) and the action .yml file to your README repository.

Name your .yml file anything you like. I chose build-readme. The next step is to replace the boilerplate code you see in the editor below with the following:

name: Latest blog post workflow
on:
repository_dispatch:
types: [contentful.deploy]
jobs:
update-readme-with-blog:
name: Update this repo's README with latest blog posts
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: jakejarvis/wait-action@master
with:
time: "5m"
- uses: gautamkrishnar/blog-post-workflow@master
with:
feed_list: "https://whitep4nth3r.com/feed.xml"
commit_message: "Updated README with latest blog posts"Let's take a look at what's happening here.
name:this is the name of the action which will appear in the GitHub Actions UIon:this is the parameter that specifies the list of conditions under which the action will be triggeredrepository_dispatch:this is a way to send named events to your GitHub repository with a data payload — we'll configure this in the Contentful webhooktypes:this array contains the names of the webhooks that the GitHub action will listen for (you can add more than one!)jobs:this contains a list of jobs that the action will performupdate-readme-with-blog:this is the action we're buildingruns-on:this specifies which Docker image is needed for the action to run in the container on GitHubsteps:a list of instructions to perform the jobuses:the action code repository required for the following stepswith:the parameters required for the code pulled in via theuses:parameter above
Waiting for 5 minutes?
I host my blog on Netlify, which is pre-rendered into static HTML via a webhook in Contentful — each time I publish a new post. To ensure that the blog and RSS feed finish building before the blog post list is generated, I am using jakejarvis/wait-action to wait for an arbitrary length of five minutes. This is a completely optional step for you. It might seem a bit hacky — but if it works, it works!
Building the feed list
The action code repository used to generate the recent blog post feed is by gautamkrishnar (uses: gautamkrishnar/blog-post-workflow@master). If you're curious, you can view the code and full setup instructions here!
Make sure to replace the feed_list parameter with the full URL to your own RSS feed.
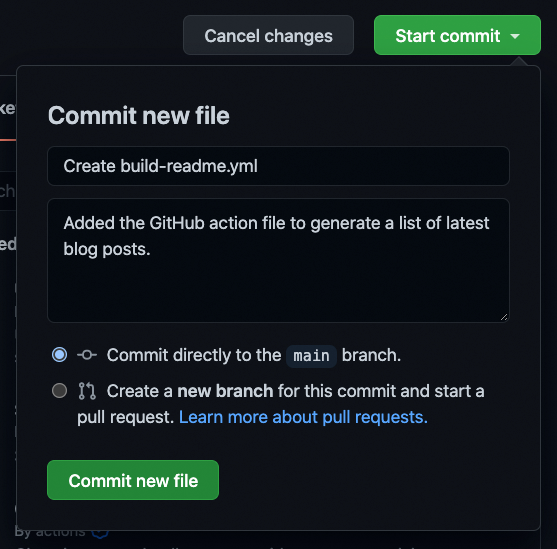
Commit your new .yml file in the UI.

Next, add the following comment lines into your README.md file. This is what the blog-post-workflow action will look for in your README in order to insert the list generated from the RSS feed.

<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->Commit this change to the repository. The GitHub action is ready to go!
Now, let's take a look at how we trigger the webhook in Contentful each time we publish a new blog post.
Creating the Contentful webhook
In your Contentful space, navigate to Settings > Webhooks and click on Add Webhook.
Input the following settings:
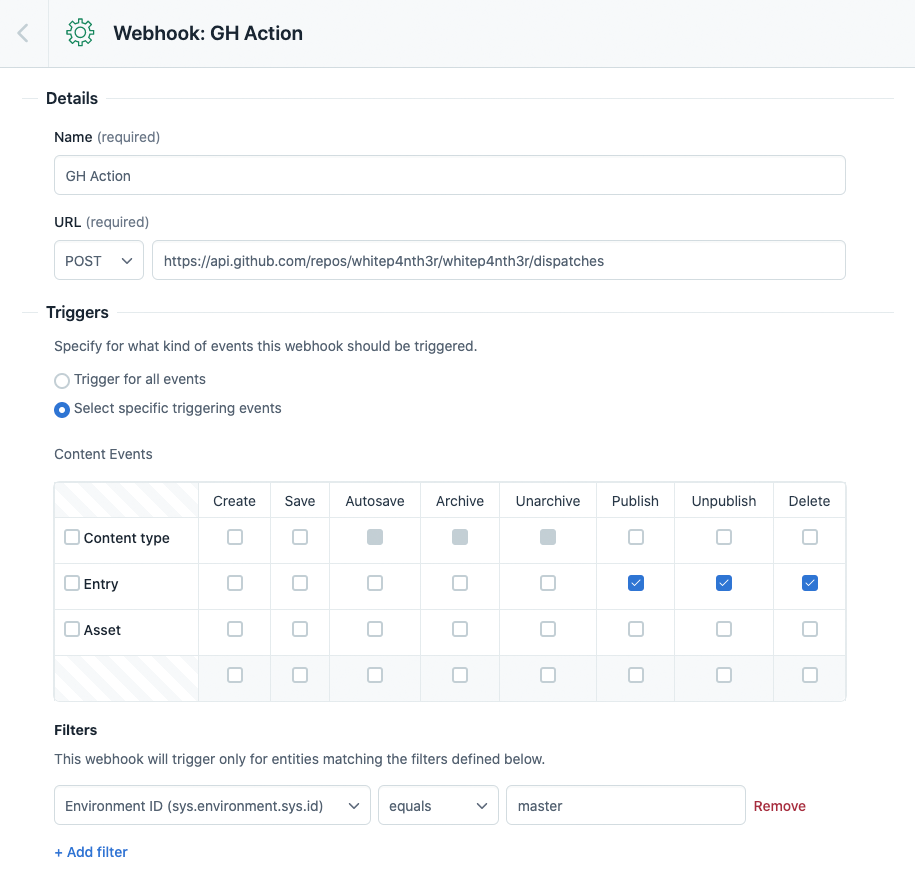
Choose a name for the webhook (I chose GH Action)
Set the URL to POST and enter the following URL, replacing
{your_user_name}/{repository_name} with the correct values:

https://api.github.com/repos/{your_user_name}/{repository_name}/dispatchesChoose when you'd like to trigger the webhook and GitHub action. I selected to trigger the webhook each time I publish, unpublish and delete an entry in Contentful.

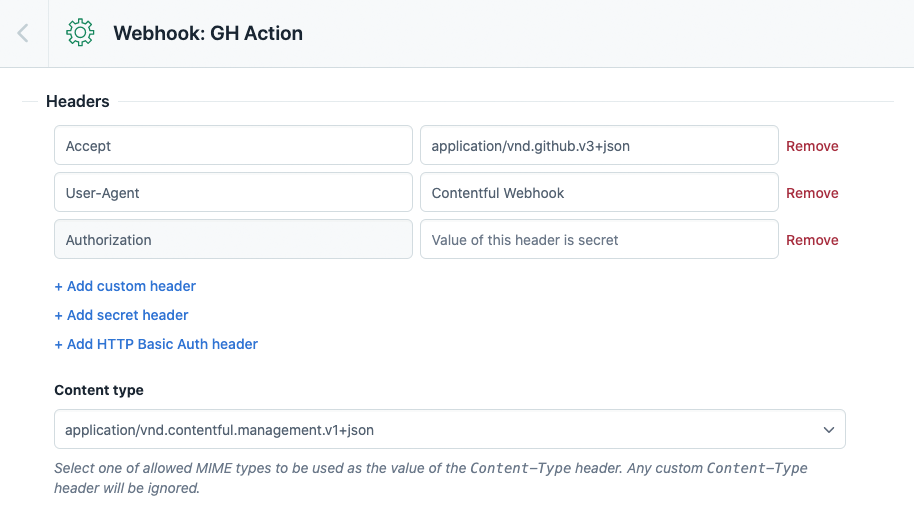
Add the following Custom Headers:

Accept: application/vnd.github.v3+json
User-Agent: Contentful WebhookGenerate a GitHub personal access token and add the following Secret Header:

Authorization: Bearer {your_github_personal_access_token}
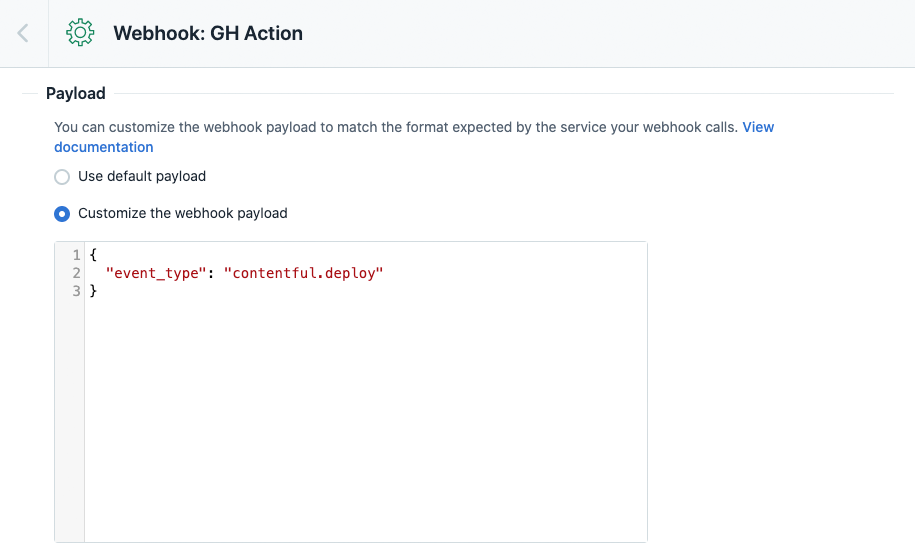
Select the 'Customize the webhook payload' option below and enter the following into the code editor:

{
"event_type": "contentful.deploy"
}
Note how the "event_type" is named the same as the repository_dispatch > types value in the build-readme.yml file.
Click save!
Huge thanks to nharox for writing about triggering a GitHub action via Contentful webhooks before I did!
Test it out!
Publish, unpublish or delete an entry in your Contentful space and watch your GitHub Action trigger automagically via the webhook. To check if your webhook fired, click on the Activity log tab via the webhook settings.

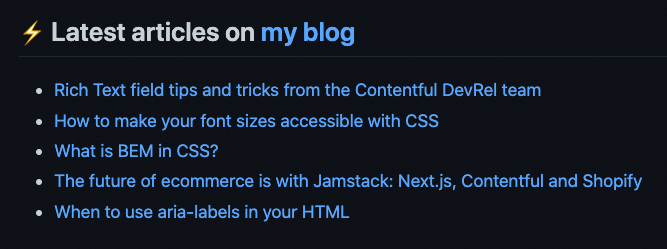
You'll now see an automatically generated list of your last five blog posts in your GitHub profile README. 🎉