How I deploy my website using my Apple Watch
The TL;DR is that I can deploy my website using my voice on any of my Apple devices by asking Siri to run a shortcut. And I feel like a genius when I do it. Here’s a demo that I did whilst live streaming on Twitch:
But Salma, why on earth would you do this?
My website is a static site built with Eleventy, and I used to redeploy my website manually (🫠) each time I went online or offline on Twitch, so that my homepage would update with current or previous stream information. Shortly after, I automated the redeployment using a build hook on Netlify triggered by my Twitch bot, and just for fun, I added a button to my Elgato Stream Deck to redeploy my website whenever I needed to. And when I discovered that you could trigger any GET request via Apple Shortcuts, my party trick was born. Here’s how it’s done.
Create a new project — or use an existing one
For the next steps in this guide, you’ll need an existing project on Netlify that you want to redeploy via this ✨ magic ✨. This tutorial also assumes you’re comfortable with basic JavaScript and git version control (and you’ve connected your project on Netlify via git), and you use an Apple device with the Shortcuts app.
If you’re new to Netlify, check out the Getting Started with Netlify guide, which will help you learn how to deploy a demo project on Netlify to make it available on the web. It will also introduce some of Netlify’s key features including serverless functions and environment variables — which you’ll use in this tutorial.
Once you’ve got a site live on Netlify, you’re ready to go!
Create a build hook
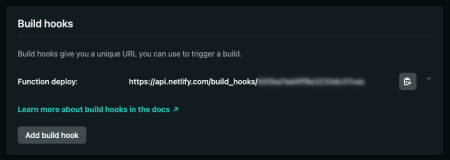
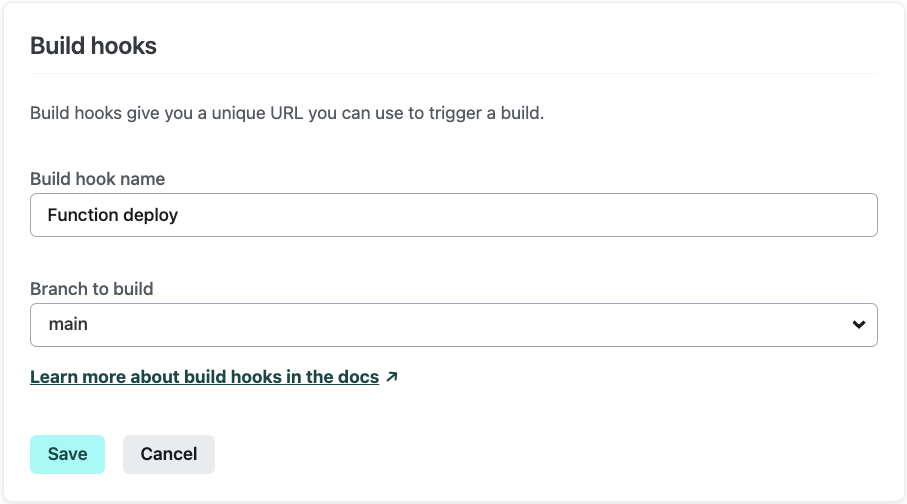
Build hooks give you a unique URL you can use to trigger a new site build on Netlify with an HTTP POST request. Select your site in Netlify, click on Site configuration, Build & deploy, and scroll down to Build hooks. Click on Add build hook, choose a name for your build hook (such as Function deploy), and click Save.

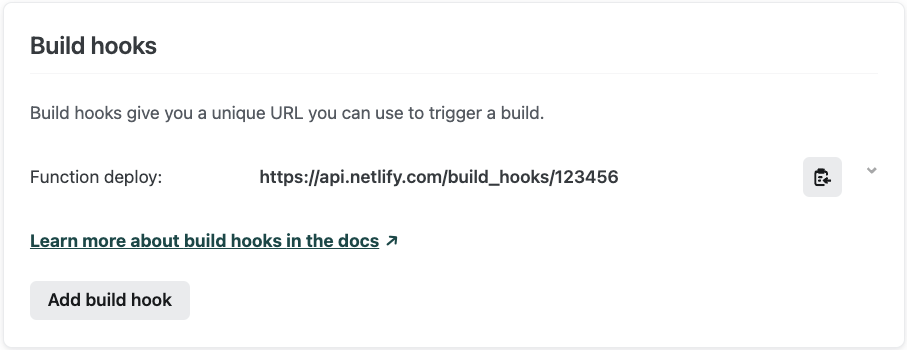
You’ll now see your build hook in the list. Copy this value as we'll need it in the next step.

Add environment variables for security
To prevent unauthorised redeployments of your site caused by bots and crawlers, or anyone who might view your code online, we’re going to store and use two environment variables for your site: the build hook value, and a secret query parameter that the serverless function will check for before it triggers a deploy.
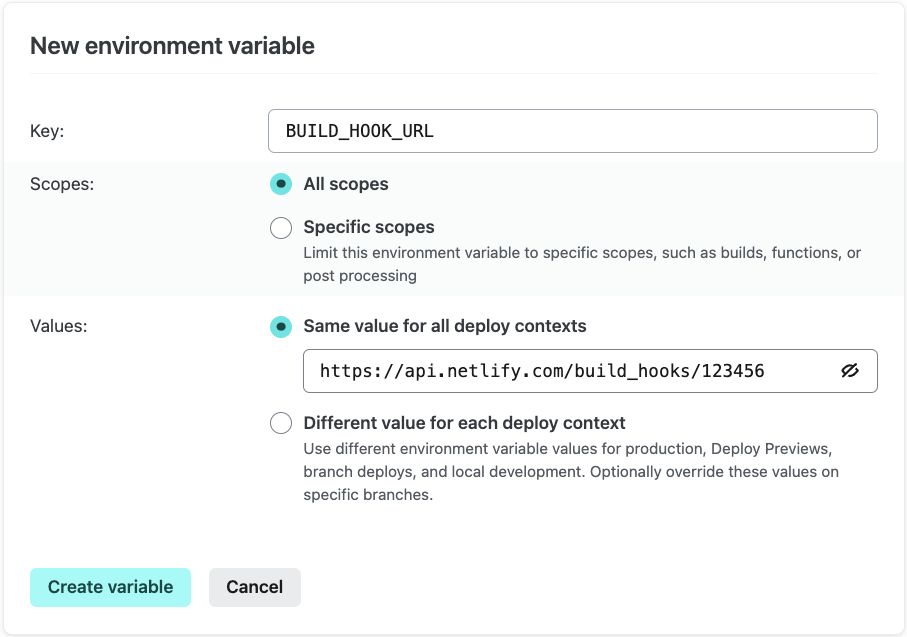
In the site configuration area in Netlify, click on Environment variables. Click on Add variable, Add a single variable, add BUILD_HOOK_URL as the key, and your build hook URL that you just created as the value. Click Create variable to save it.

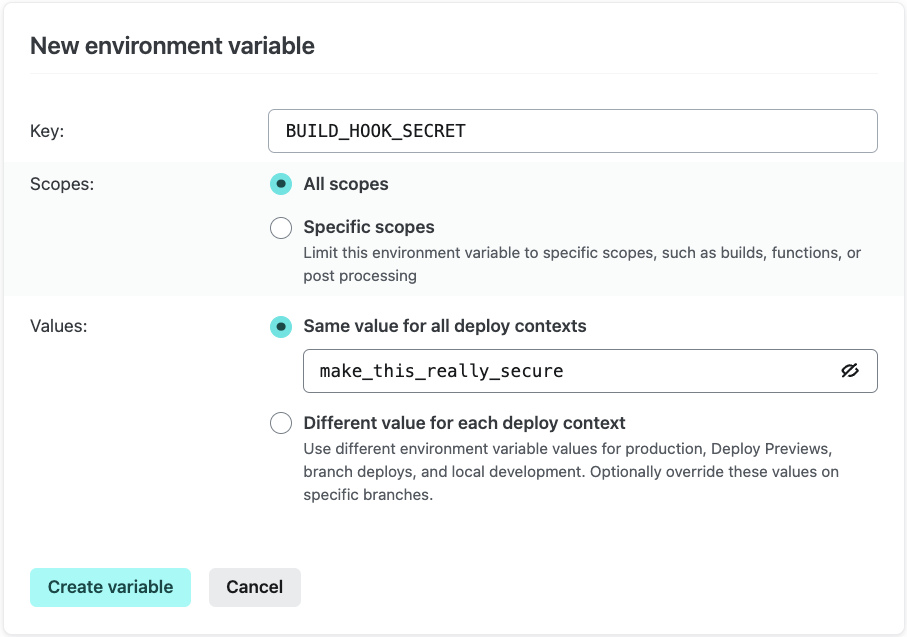
Next, add another environment variable. This will be the secret URL parameter that we’ll check for in the serverless function. Name it BUILD_HOOK_SECRET and give it a value. This value can be anything you choose, but to remain non-guessable it should be similar to a secure password. You can use a random string generator, or make one yourself.

Create a serverless function
Serverless functions on Netlify are automatically detected and deployed with your site when you add JavaScript files to a netlify/functions directory. Open up your project in your IDE of choice. If you’re not already using serverless functions, add a netlify directory to the root of your project, and inside that, a functions directory. Inside that, add a new file named deployme.js.
When deployed, this function file will automatically be available to make a GET request to at https://yoursite.netlify.app/.netlify/functions/deployme. Add the following code to deployme.js and let’s walk it through.

// /netlify/functions/deployme.js
exports.handler = async function (event, context) {
if (event.queryStringParameters.secret === process.env.BUILD_HOOK_SECRET) {
const response = await fetch(process.env.BUILD_HOOK_URL, {
method: "POST",
});
return {
statusCode: 200,
body: "Site is deploying!",
};
} else {
return {
statusCode: 403,
body: "Access denied! Please include the correct secret URL parameter.",
};
}
};To redeploy a site using the build hook we set up earlier, we’ll make a GET request to this serverless function URL (i.e. open it in a web browser) that includes the BUILD_HOOK_SECRET as a secret parameter on the URL, for example: https://yoursite.netlify.app/.netlify/functions/deployme?secret=make_this_really_secure.
The first line of the function checks for this secret on the URL. If the secret isn’t found or doesn’t match, we return an HTTP 403 status code (forbidden), and do nothing. If the correct secret is found, we make a POST request to the BUILD_HOOK_URL using fetch, return an HTTP 200 status code (ok), and send a success message in the response.
Note: Node 18 is now the default Node version for all sites on Netlify when you have not specified an alternative. If you’re using a Node version prior to 18, you’ll need to install node-fetch in your project, and import it at the top of this file. Instructions are in this previous post: How to deploy your Netlify site with an Elgato Stream Deck.
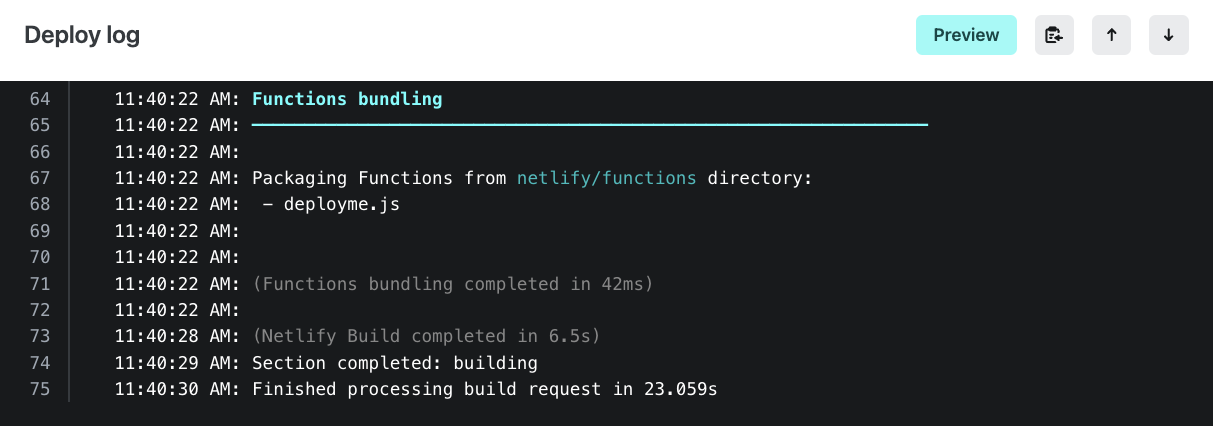
Next, push up the new code to Netlify via git. View your deploy logs to see Netlify automatically detect and build your new serverless function!

Test the endpoint in your browser
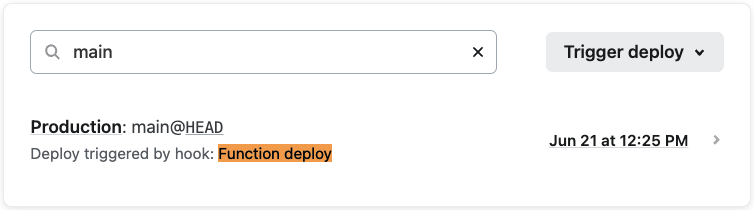
Let’s check it works! When the deployment is complete, visit the new serverless function endpoint in your browser with the secret URL parameter (e.g. https://yoursite.netlify.app/.netlify/functions/deployme?secret=make_this_really_secure), and you’ll see your success message. Go back to your Netlify site deploy list, and you’ll see that a new build has started! You’ll also notice that the name of the build hook you created earlier will be displayed as the deploy trigger.

You're now ready to set up an Apple Shortcut to redeploy your website!
Add an Apple Shortcut
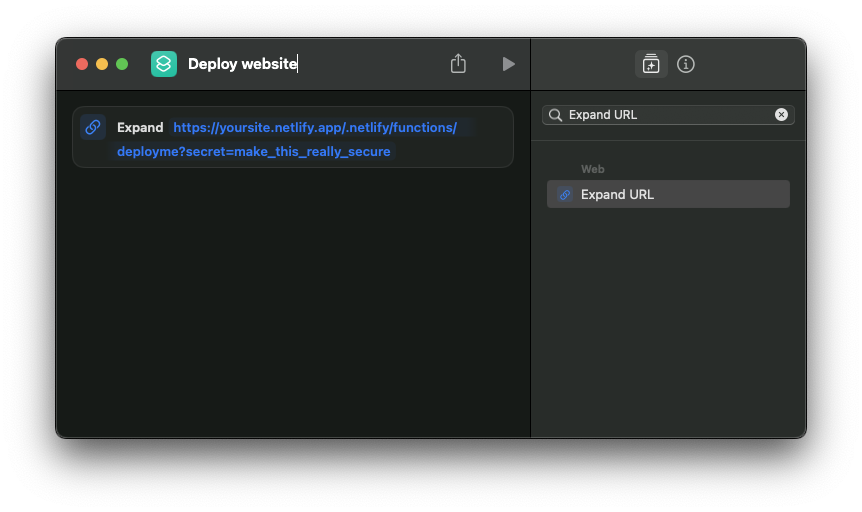
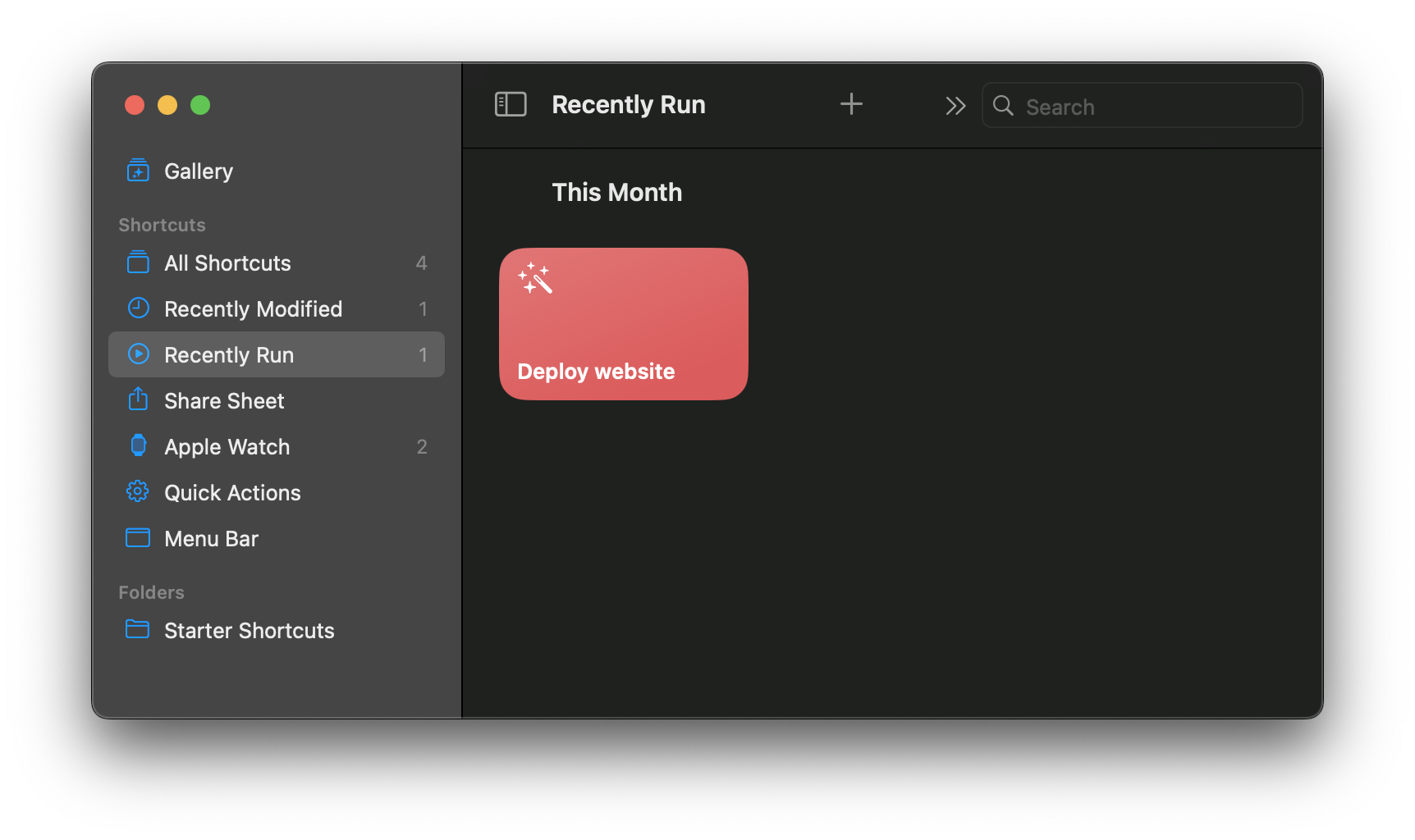
Open the Shortcuts app on your Apple device of choice, and click the plus button to add a new shortcut. Give the shortcut a name, and search for Expand URL in the search field. Add that action to the shortcut, and give it the value of your serverless function URL, complete with the secret URL parameter.

You can now click this shortcut button, or use Spotlight to redeploy your website, too!

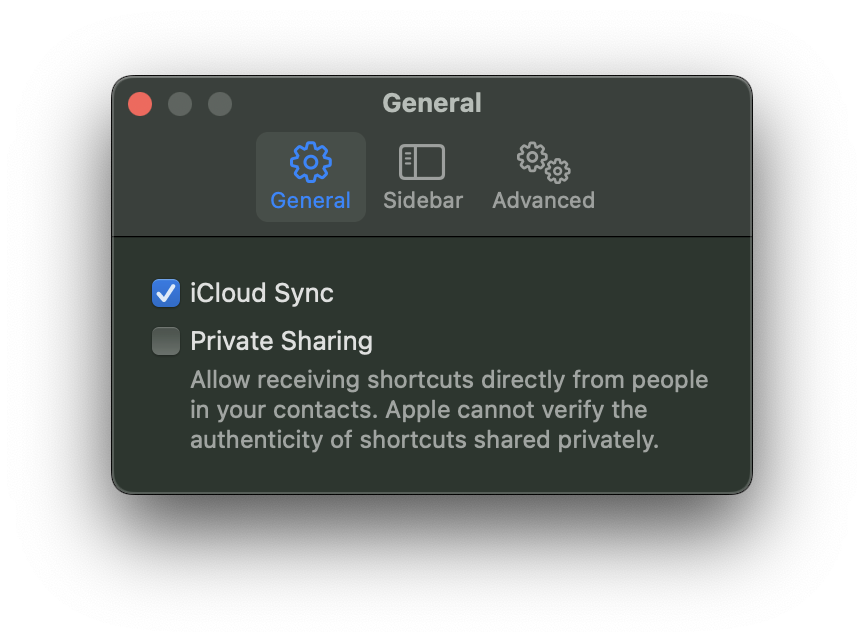
Next, make sure that iCloud sync is on for your shortcuts and give it a little while to sync. 🤞🏼

Deploy your website with your voice!
When your shortcuts have synced, you’re ready to wow everyone with your party trick! Ask your Apple Watch, iPhone, HomePod — or anywhere where Siri is enabled — by saying “Hey Siri! Shortcut: Deploy website,” and watch in awe and amazement as your site is redeployed to Netlify! And you, too, can feel like a genius.
Note: I edited out the “shortcut” word from the demo video to prevent my website deploying over and over again when I watched the video without headphones!